GIMP är en anmärkningsvärt kraftfull mjukvara med tanke på att den är gratis. I synnerhet webbdesigners kan vara tacksamma för sin förmåga att producera enkla animerade GIF-filer.
Animerade GIF-filer är enkla animationer som du ser på många webbsidor, och även om de är mycket mindre sofistikerade än Flash-animationer, är de väldigt enkla att producera av alla som har en grundläggande förståelse för GIMP.
Följande steg visar en enkel animering med webbannonsstorlek med ett par grundläggande grafik, lite text och en logotyp.
Instruktionerna i den här artikeln gäller GIMP version 2.10.12.
-
Öppna ett nytt dokument. I det här exemplet har vi valt den förinställda mallen för Webbanner stor mobil 320x100.
För din animering kan du välja en förinställd storlek eller ange anpassade dimensioner beroende på hur du ska använda din slutliga animering.
I den här självstudien kommer animeringen att bestå av sju ramar och varje bild representeras av ett enskilt lager, vilket innebär att den slutliga GIMP-filen kommer att ha sju lager, inklusive bakgrunden. -
Ställ in ram ett. Animeringen börjar med ett tomt mellanslag så att inga ändringar görs till det faktiska Bakgrund lagret behövs eftersom det redan är vanligt vitt.
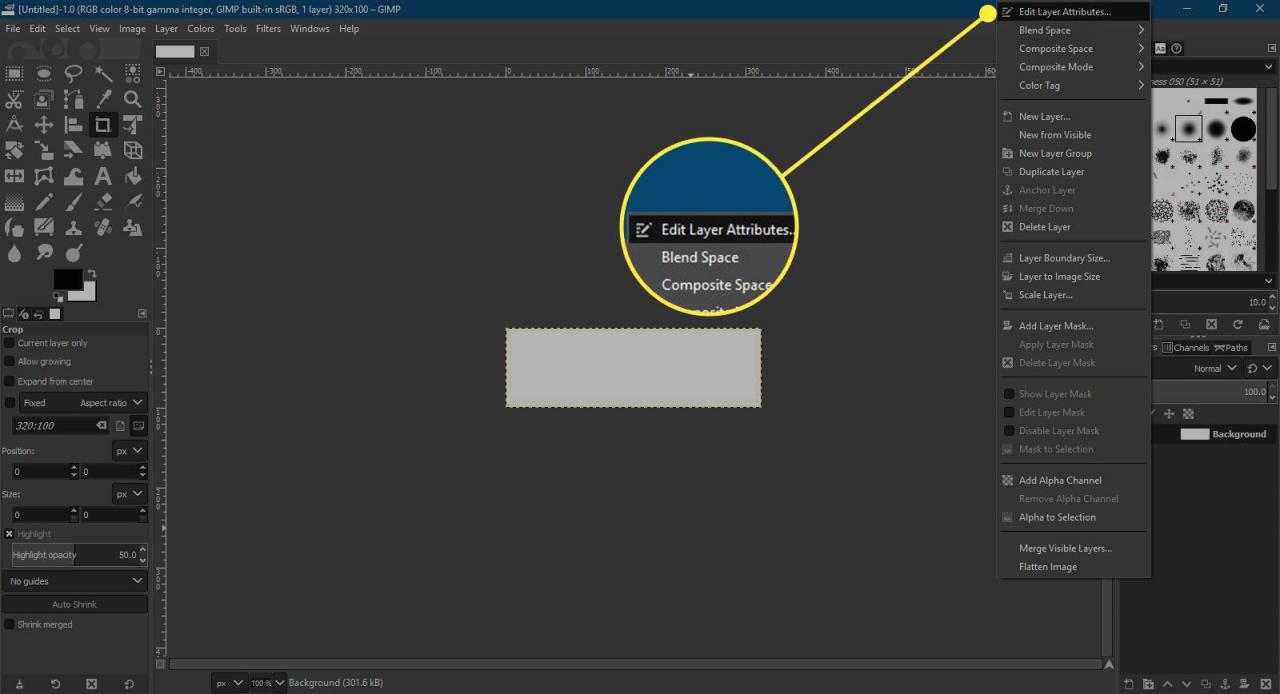
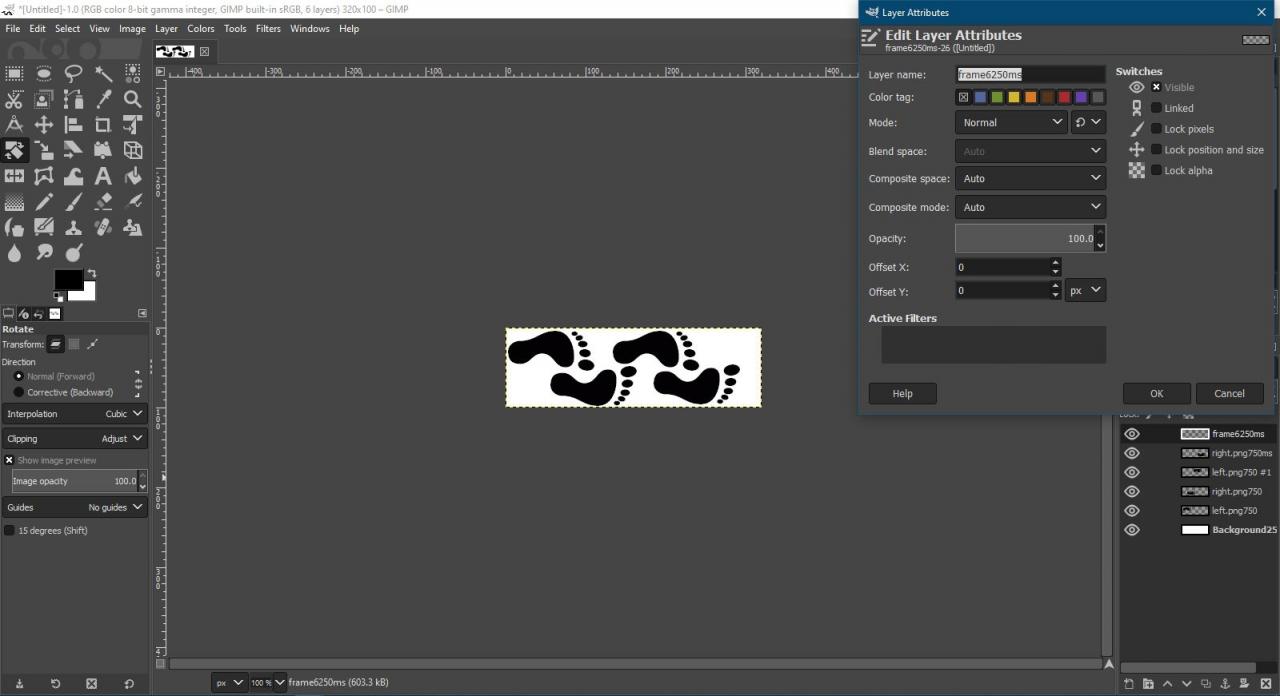
En ändring av lagrets namn i skikt palett behövs. Högerklicka på Bakgrund i paletten och välj Redigera lagerattribut.

-
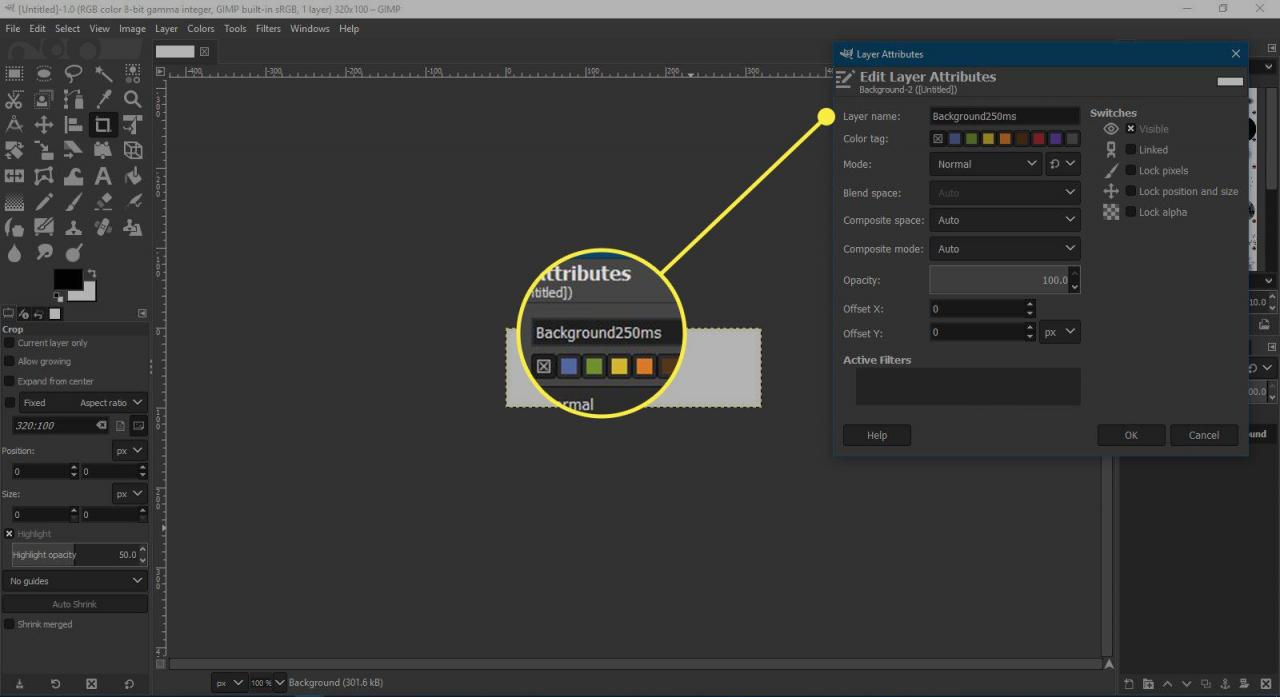
i Redigera lagerattribut dialogruta som öppnas, lägg till (250ms) till slutet av lagrets namn. Detta ställer in hur lång tid denna ram ska visas i animationen. MS står för millisekunder och varje millisekund är en tusendels sekund. Denna första bild visas i en kvarts sekund.

-
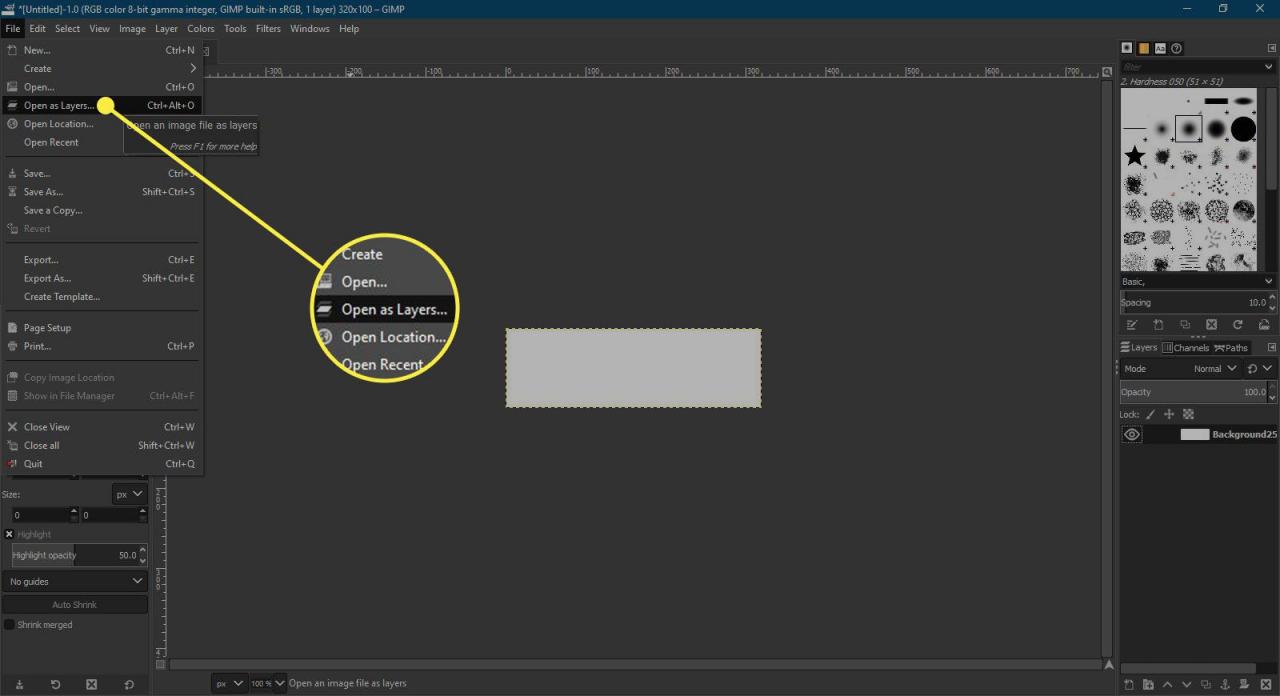
Ställ in ram två. För självstudien används en fotavtrycksgrafik för den här ramen. Gå till Fil > Öppna som lager och välj grafikfilen. Detta placerar fotavtrycket på ett nytt lager som kan placeras efter behov med hjälp av Flytta verktyg.

-
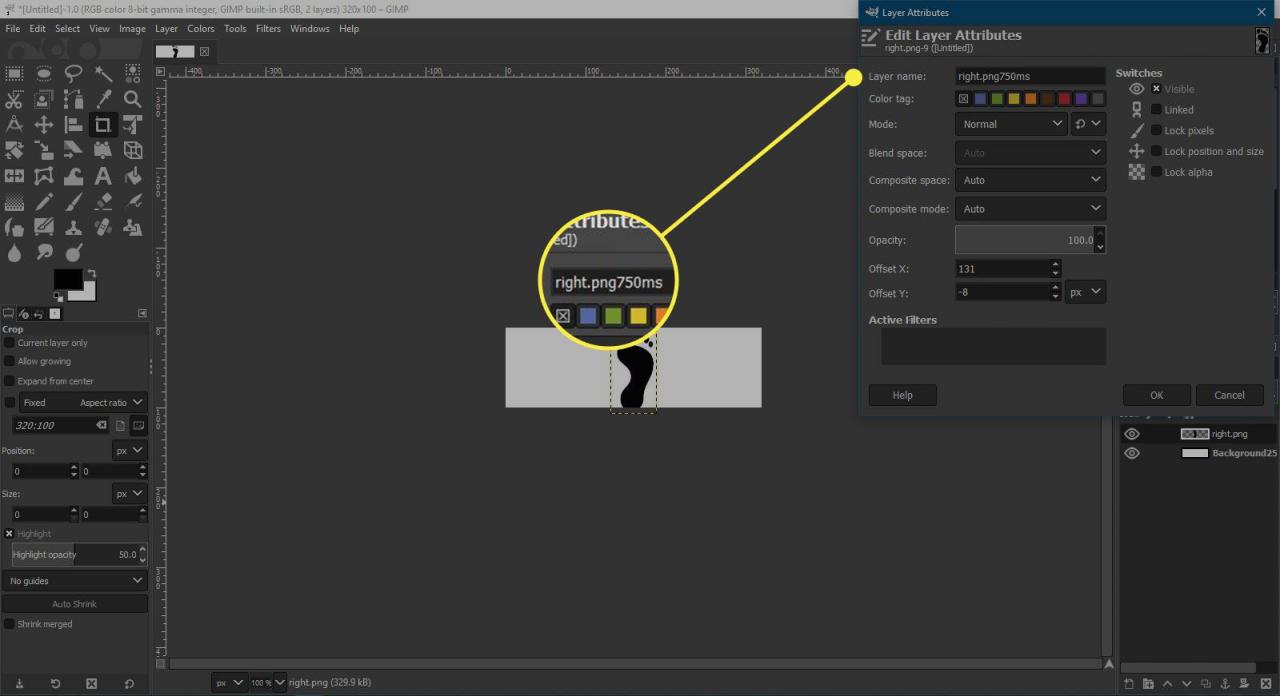
Som med bakgrundsskiktet måste det nya lagret byta namn för att tilldela visningstiden för ramen. I det här fallet, 750 ms.
i skikt paletten, den nya lagerförhandsvisningen verkar visa en svart bakgrund runt bilden, men i verkligheten är detta område transparent.

-
Ställ in ramar tre, fyra och fem. De kommande tre ramarna är fler fotavtryck som går över bannern. Dessa sätts in på samma sätt som ram två, med samma grafik och en annan grafik för den andra foten. Som tidigare är tiden inställd på 750 ms för varje bild.
Varje fotavtryckslager behöver en vit bakgrund så att bara en ram någonsin syns - för närvarande har var och en en transparent bakgrund. Vi kan göra detta genom att skapa ett nytt lager direkt under ett fotavtryckslager, fylla det nya lagret med vitt och högerklicka på fotavtryckslagret och klicka Slå samman.
-
Ställ in ram sex. Denna ram är bara en tom ram fylld med vitt som ger utseendet på det slutliga fotavtrycket försvinner innan den slutliga ramen visas. Vi har benämnt detta lagerintervall och har valt att ha den här skärmen i bara 250 ms.
Du behöver inte namnge lager, men det kan göra lagerfiler enklare att arbeta med.

-
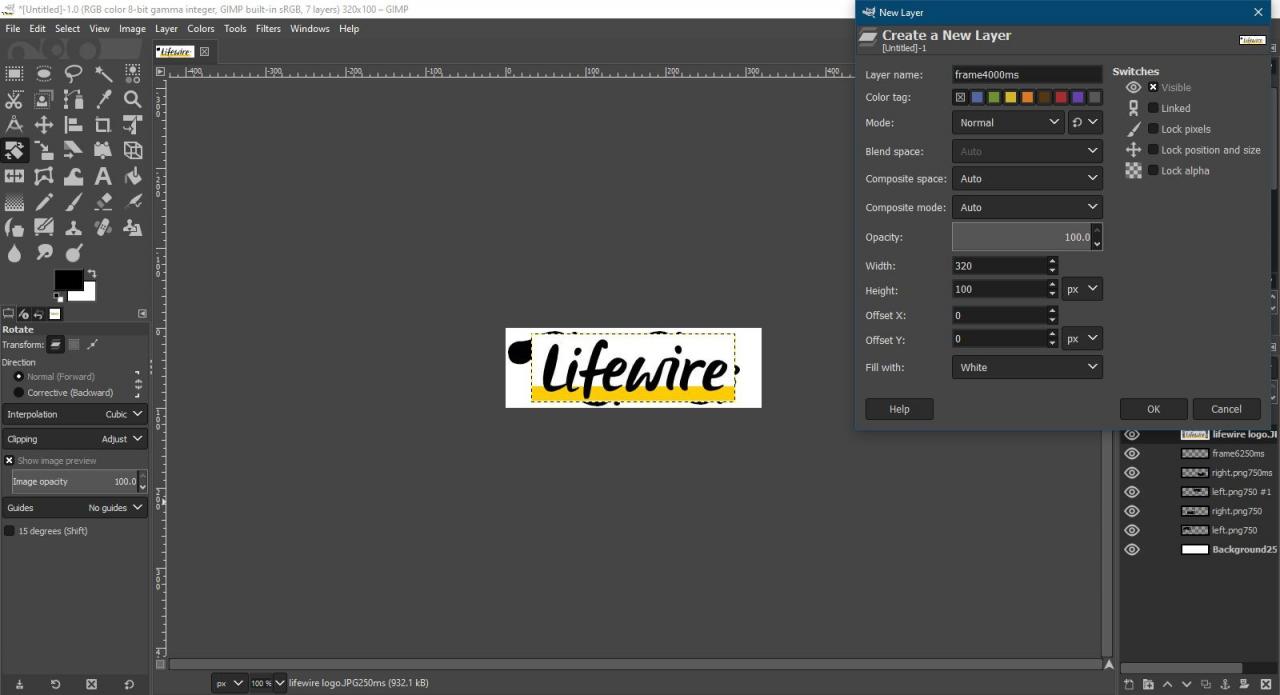
Ställ in ram sju. Detta är den sista ramen och visar lite text tillsammans med Lifewire.com-logotypen. Det första steget här är att lägga till ytterligare ett lager med vit bakgrund.

-
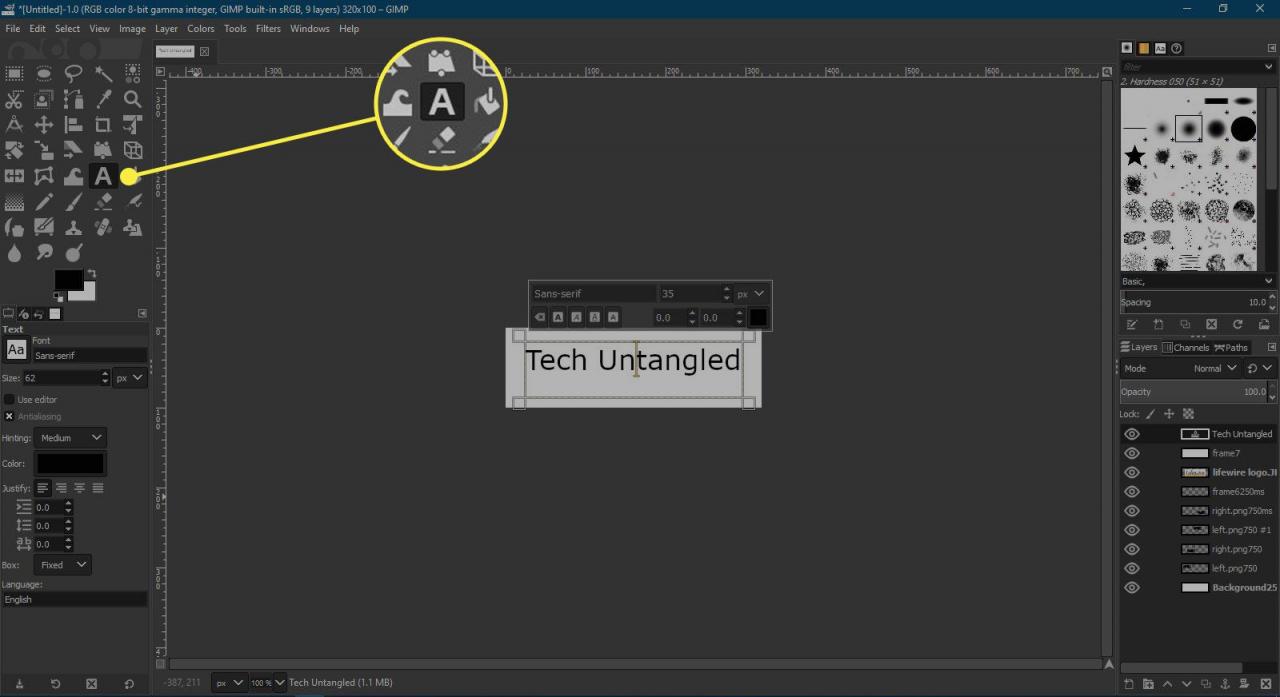
Använd sedan Textverktyg för att lägga till texten. Detta tillämpas på ett nytt lager men vi hanterar det när du har lagt till logotypen eller den nya bilden, vilket kan göras på samma sätt som fotavtrycksgrafiken lades till tidigare.

-
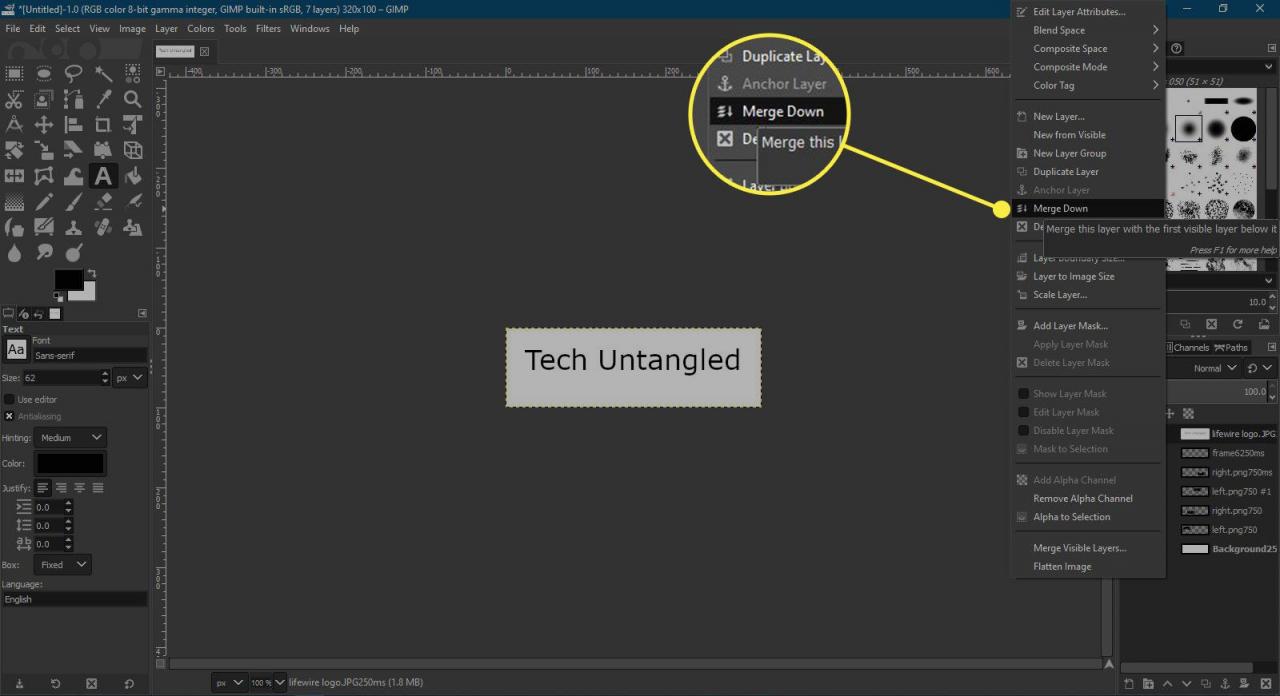
När vi har ordnat dessa efter önskemål kan vi använda Slå samman för att kombinera logotypen och textlagren och sedan slå samman det kombinerade lagret med det vita lagret som lagts till tidigare. Detta ger ett enda lager som kommer att bilda den slutliga ramen och vi valde att visa detta i 4000 ms.

-
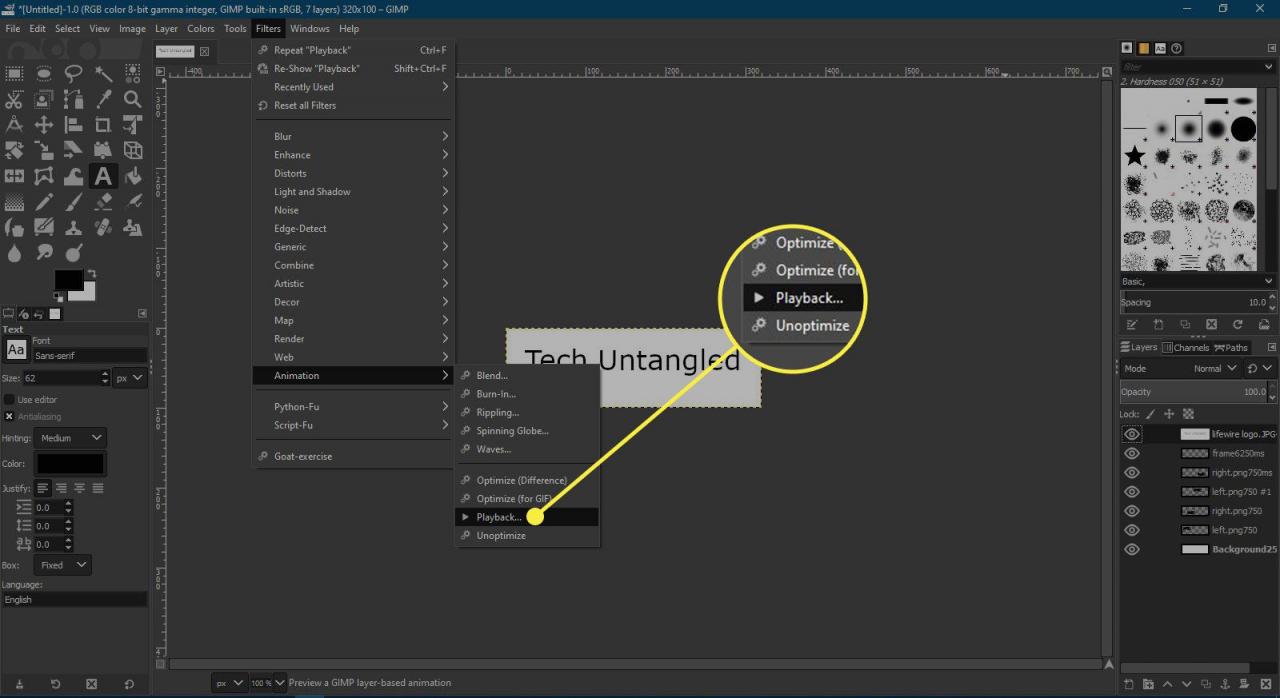
Förhandsgranska animationen. Innan GIMP sparar den animerade GIF har den möjlighet att förhandsgranska den i aktion genom att gå till filter > animering > Uppspelning. Detta öppnar en förhandsgranskningsdialog med självförklarande knappar för att spela animationen. Om något inte ser bra ut kan det ändras nu. Annars kan den sparas som en animerad GIF.
Animationssekvensen ställs in i den ordning som lagren staplas i skikt från bakgrunden eller det lägsta lagret och arbeta uppåt. Om din animering spelas ur sekvens måste du justera ordningen på dina lager genom att klicka på ett lager för att välja och använda upp- och nedpilarna i den nedre raden på paletten Lager för att ändra dess position.

-
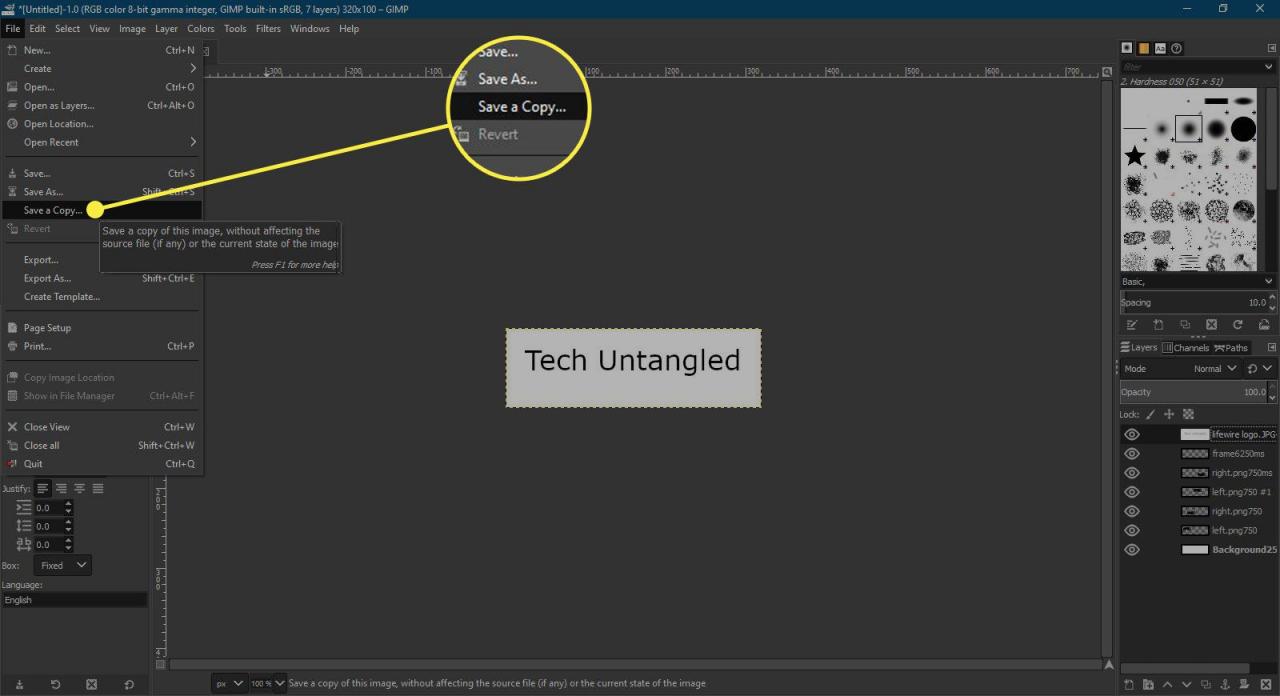
Spara den animerade GIF. Att spara en animerad GIF är en ganska enkel övning. Gå först till Fil > Spara en kopia och ge din fil ett relevant namn och välj var du vill spara filen.

-
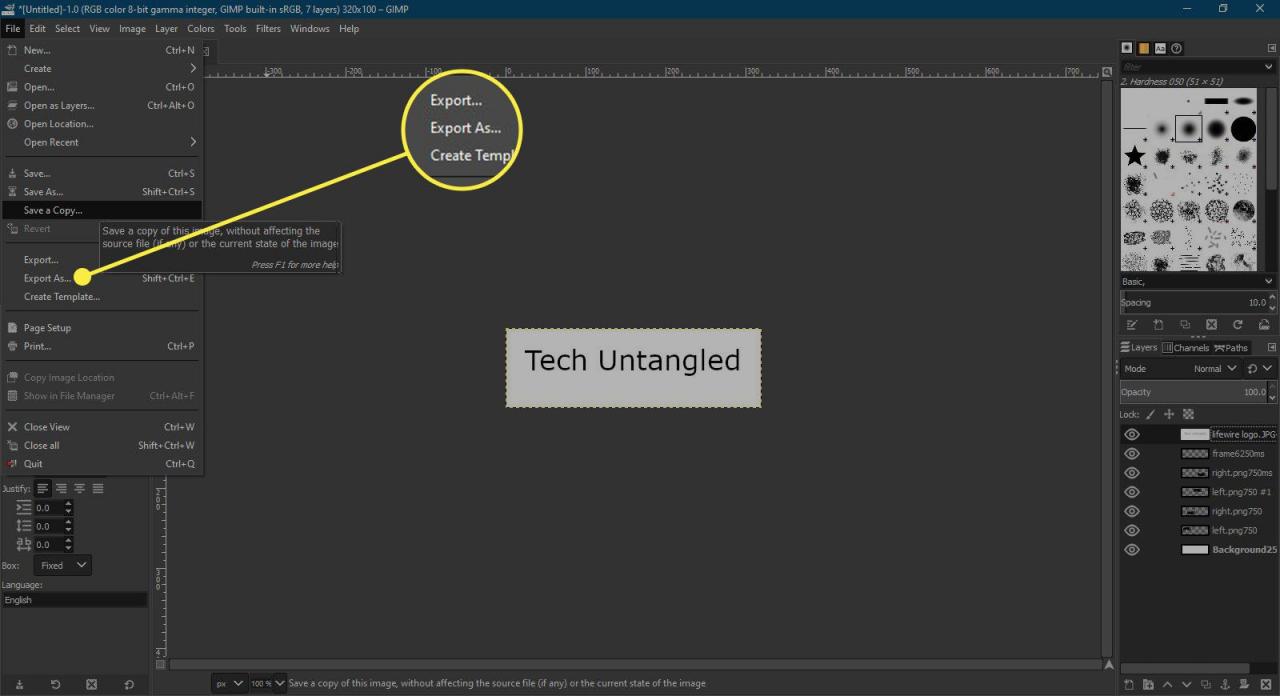
Därefter, gå till Fil > Exportera som för att spara den som en animerad GIF.

-
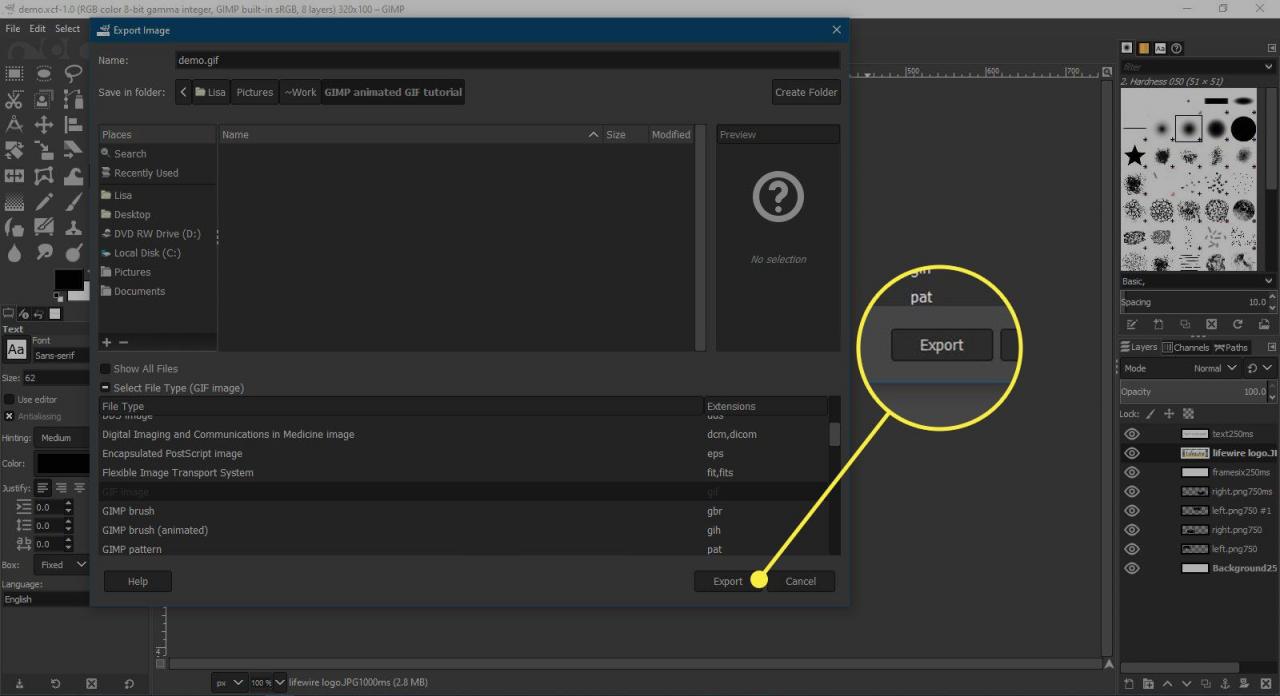
i Exportera bild dialogruta som öppnas väljer du Välj filtyp och bläddra till GIF-bilden och välj den och välj sedan Exportera. Om du får en varning om lager som sträcker sig utanför de faktiska gränserna för bilden väljer du Beskär knapp.

-
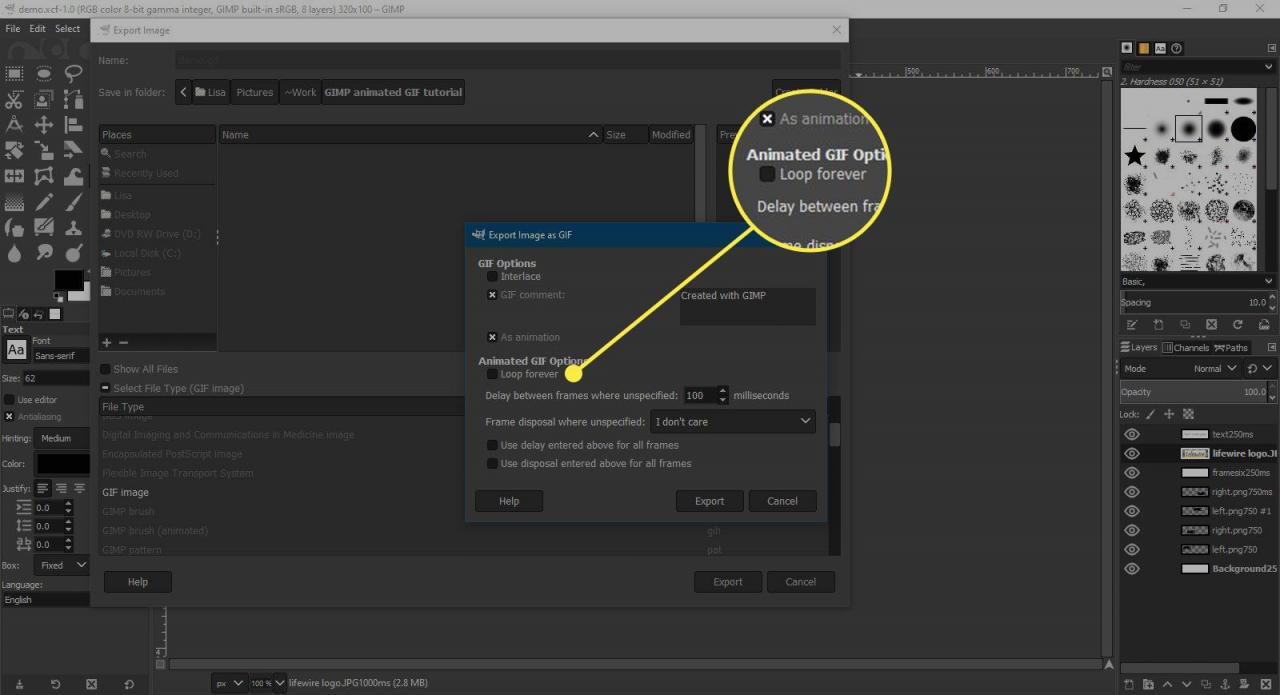
Detta kommer nu att leda till Spara som GIF dialog med ett avsnitt av Animerade GIF-alternativ. Du kan lämna dessa som standard, men om du bara vill att animationen ska spelas en gång, bör du avmarkera Loop för alltid.

-
Nu kan du dela din animerade GIF.
Slutsats
Stegen som visas här ger dig de grundläggande verktygen för att producera dina egna enkla animationer med olika grafik- och dokumentstorlekar. Medan slutresultatet är ganska grundläggande när det gäller animering är det en mycket enkel process som alla som har grundläggande kunskaper om GIMP kan uppnå.
