Det är intressant hur vissa saker kommer i full cirkel. I början av webben hämtade webbläsare automatiskt länkar till filer som inte var en webbsida, som bilder, PDF-filer och dokument. Sedan blev webbläsarna så avancerade att de kunde öppna nästan vilken fil som helst i realtid. Det skapade dock ett problem för utvecklare. Hur skulle du tvinga en webbläsare att ladda ner en fil istället för att öppna den? Ett gäng hackar och lösningar sprang upp för att lösa problemet, men ingen var en riktig lösning. Allt förändrades med HTML5 när Ladda ner attribut introducerades.
Nu kan utvecklare lägga till ett speciellt nedladdningsattribut i sina HTML-ankartaggar för att be webbläsare att behandla en länk som en nedladdning snarare än att öppna målfilen. Det finns några olika sätt att använda nedladdningsattributet för att kontrollera hur webbläsare hanterar dina nedladdningslänkar. Ännu bättre, alla moderna webbläsare stöder nedladdningsattributet, så du bör inte se några problem med kompatibilitet eller behovet av en reserv.

Det finns några olika sätt att hantera nedladdningsattributet. Var och en har sin egen fördel, och de fungerar alla smidigt i olika webbläsare.
Attributet Plain Download
Det enklaste sättet att använda nedladdningsattributet är att bara inkludera det i sin mest grundläggande form i dina ankartaggar. Du behöver inte inkludera ytterligare ett filnamn eller någon stödjande information. Resultatet ser ut så här:
<a href="/path/to/download.pdf" nedladdning> Ladda ner nu! </a>

Genom att inkludera "ladda ner" säger du till vilken webbläsare som läser sidan att ladda ner mållänken istället för att öppna den. I det här fallet laddar webbläsaren ner filen exakt som den är med samma namn.

Ändra filnamnet
Vad händer om du verkligen vill ändra namnet. Det finns många tillfällen där du vill göra det här. Automatiskt genererade filnamn är ett bra exempel. De har vanligtvis löjligt långa namn med strängar av skräpkaraktärer. Det är inte den upplevelse du vill ha för dina besökare. Du kan standardisera saker med nedladdningsattributet.
För att ange ett filnamn, ställ in nedladdningsattributet lika med det. Uteslut filtillägget. Webbläsaren kan inte och kommer inte att konvertera filtypen, så det är ingen mening att försöka.
<a href="/path/to/download.pdf" download="din-fil"> Ladda ner nu! </a>
Dina besökare laddar ner filen som din-fil.pdf.
Ladda ner en bild
Tillsammans med detta kommer ett förenklat sätt att låta dina användare ladda ner bilder direkt. Det här är inte revolutionerande, och du kan antagligen dela upp det själv, men du kan använda nedladdningsattributet för att skapa en nedladdningsbar bildlänk.

Börja med att ställa in en bild som du normalt gör på din sida. Detta kommer naturligtvis att vara den bild som är tillgänglig för nedladdning.
<img src = "/ path / to / image.jpg" alt = "min bild">
Inkapsla sedan det hela i en ankartagg som länkar till bildvägen.
<a href="/path/to/image.jpg">
<img src = "/ path / to / image.jpg" alt = "min bild">
</a>
Slutligen lägg till nedladdningsattributet till din ankartagg. Du kan ändra namnet på din bild om du vill.
<a href="/path/to/image.jpg" download="image-download">
<img src = "/ path / to / image.jpg" alt = "min bild">
</a>

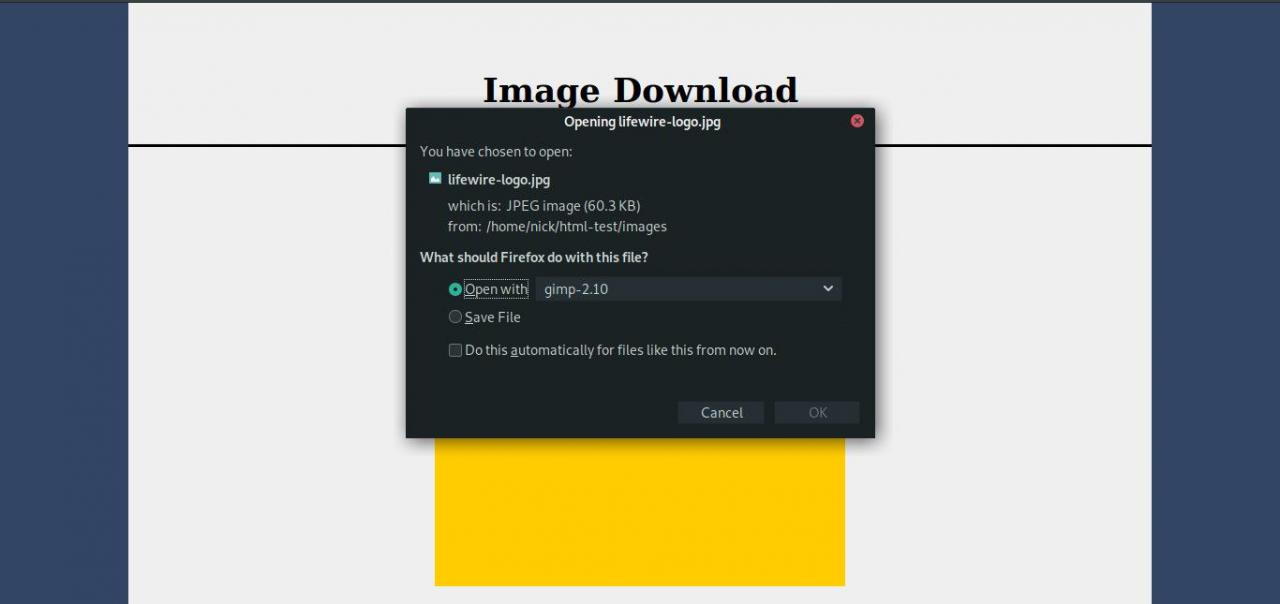
När en besökare klickar på bilden hämtar de den automatiskt direkt från din server. Det är inte nödvändigt, och det kan tyckas vara överdrivet för en utvecklare, men hur många webbplatsbesökare skulle tro att högerklicka på en bild för att se eller ladda ner den?
