Oavsett om du är ny inom webbbranschen eller en erfaren veteran, är det troligt att du kommer att göra HTML-källan på olika webbsidor många gånger under din karriär. I de flesta webbläsare kan du enkelt visa källan; Chrome är inte annorlunda.
Att visa en webbplats källkod är ett av de enklaste sätten att lära av det arbetet och börja använda specifik kod eller tekniker i ditt arbete. Förutom att läsa webbdesignböcker eller delta i professionella konferenser är visning av webbplatsens källkod ett utmärkt sätt för nybörjare att lära sig HTML.
Visa källkod i Chrome
Så hur ser du källkoden på en webbplats? Här är steg-för-steg-instruktionerna för att göra det med Google Chrome-webbläsaren.
-
Öppna Google Chrome webbläsare (om du inte har Google Chrome installerat är detta en gratis nedladdning).
-
Navigera till webbsida du vill undersöka.
-
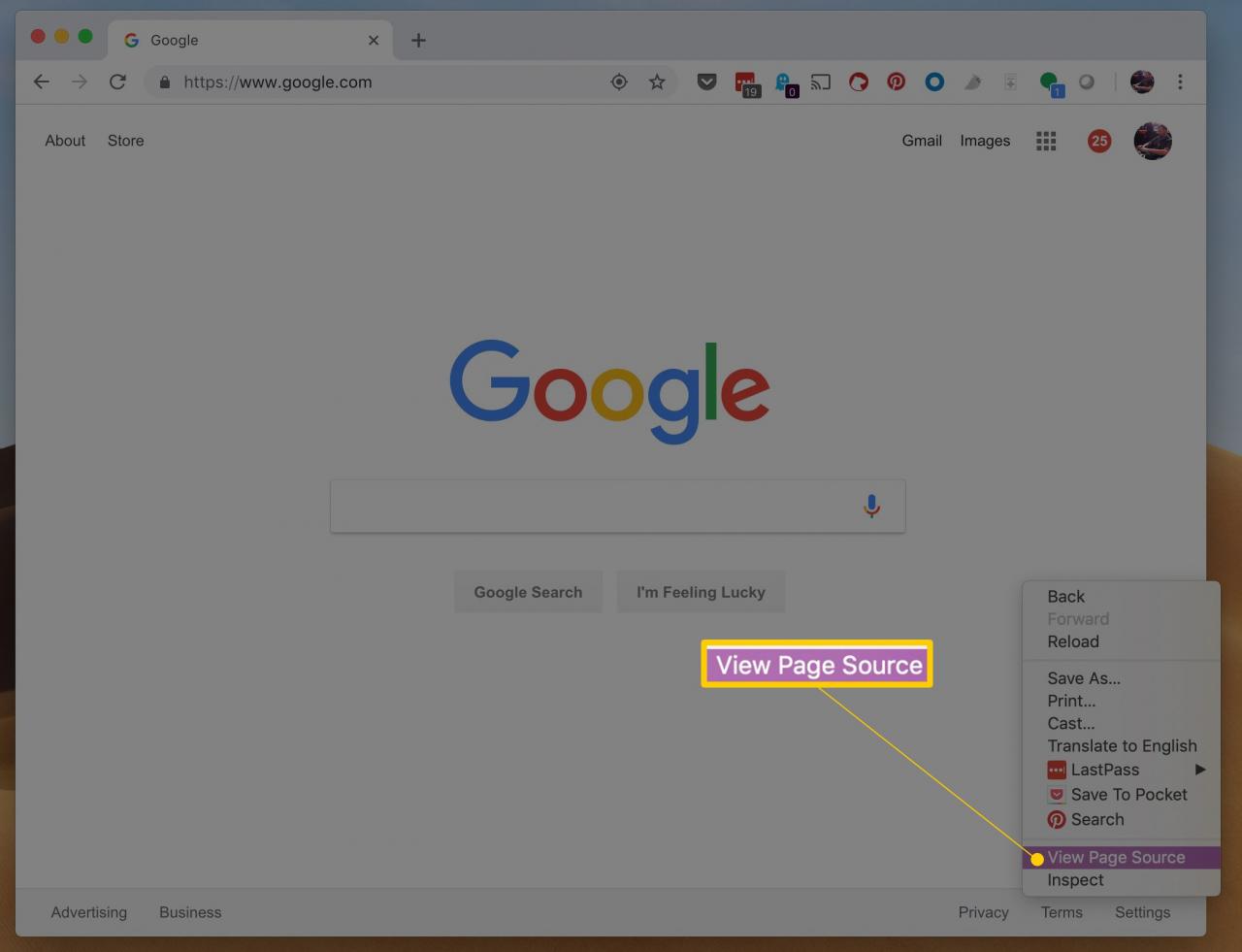
Högerklicka sidan och titta på menyn som visas. Klicka på i den menyn Visa sidkälla.

-
Källkoden för den sidan visas nu som en ny flik i webbläsaren.
-
Alternativt kan du också använda kortkommandona för CTRL + U på en dator för att öppna ett fönster med en webbplats källkod visas. På en Mac är den här genvägen Kommando + Alternativ + U.
Använd Chromes utvecklarverktyg
Förutom den enkla Visa-sidkällfunktionen som Google Chrome erbjuder, kan du också dra nytta av deras utmärkta utvecklarverktyg för att gräva ännu djupare in på en webbplats. Dessa verktyg låter dig inte bara se HTML utan också CSS som gäller för visningselement i det HTML-dokumentet.
Så här använder du Chromes utvecklarverktyg:
-
Öppen Google Chrome.
-
Navigera till webbsidan du vill undersöka.
-
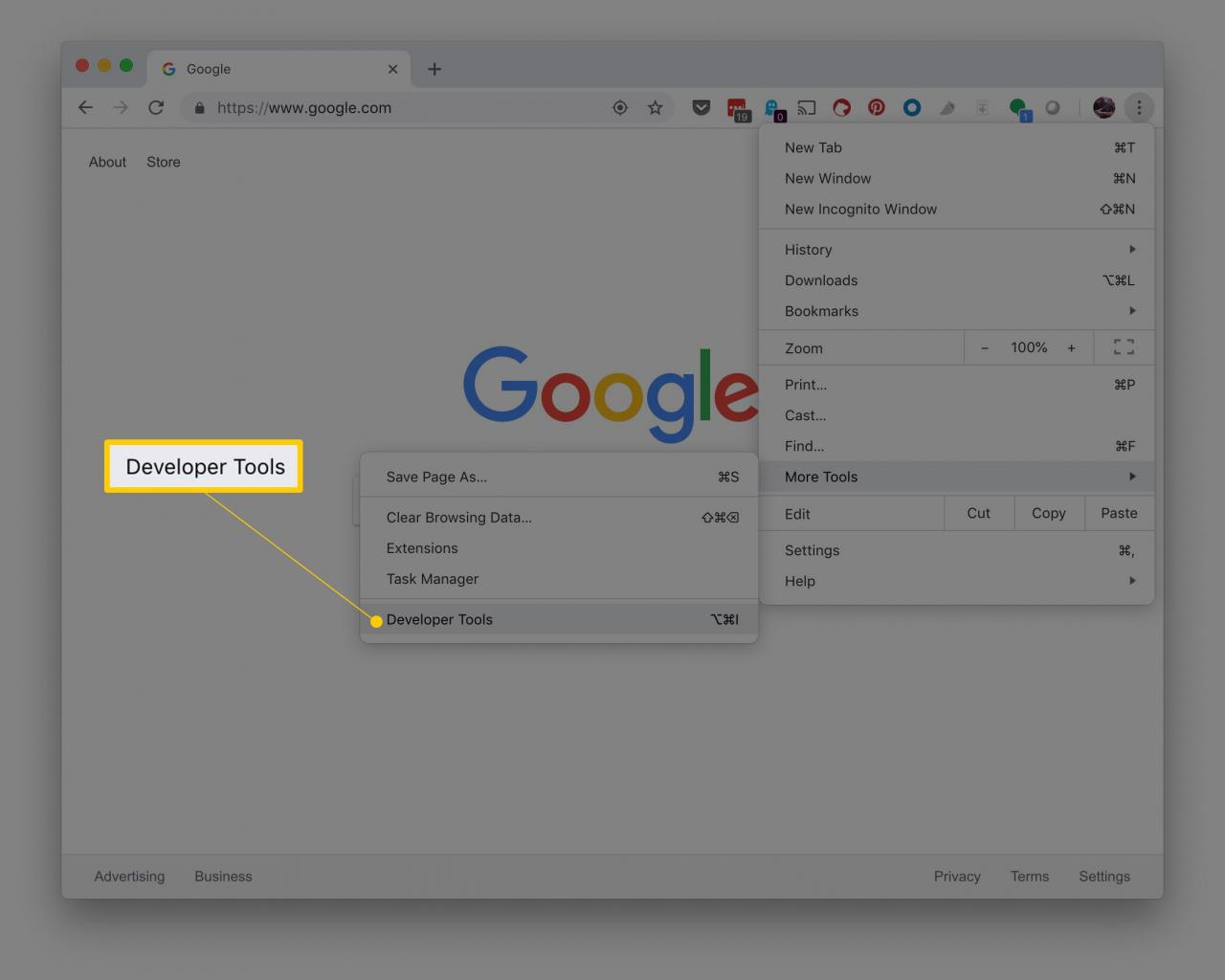
Välj tre-punktsmeny i det övre högra hörnet av webbläsarfönstret.
-
Håll muspekaren över menyn Fler verktyg och välj sedan Utvecklarverktyg i menyn som visas.

-
Ett fönster öppnas som visar HTML-källkoden till vänster om rutan och relaterad CSS till höger.
-
Alternativt, om du högerklickar ett element på en webbsida och välj Inspektera från menyn som visas kommer Chrome-utvecklarverktygen att dyka upp och markera den specifika delen du valde i HTML-filen med motsvarande CSS visas till höger. Det är mycket användbart om du vill lära dig mer om en viss del av en webbplats.
Är visning av källkod lagligt?
Under åren har vi fått många nya webbdesigners att ifrågasätta om det är acceptabelt att se en webbplats källkod och använda den för sin utbildning och i slutändan för det arbete de gör. Det är verkligen inte acceptabelt att kopiera en webbplats kod grossist och skicka den som din egen på en webbplats, men det är faktiskt hur många framsteg som görs i denna bransch att använda den koden som en språngbräda för att lära av.
Som vi nämnde i början av den här artikeln skulle du vara svårt att hitta en fungerande webbproffs idag som inte har lärt sig något genom att titta på webbplatsens källa! Ja, det är lagligt att se en webbplats källkod. Att använda den koden som en resurs för att bygga något liknande är också säkert. Att ta kod som den är och förmedla den när ditt arbete är där du börjar stöta på problem.
I slutändan lär sig webbproffs av varandra och förbättrar ofta det arbete de ser och inspireras av, så tveka inte att se en webbplats källkod och använda den som ett inlärningsverktyg.
Mer än bara HTML
En sak att komma ihåg är att källfiler kan vara väldigt komplicerade (och ju mer komplex webbplatsen du tittar på, desto mer komplex blir det sannolikt att webbplatsens kod blir). Förutom HTML-strukturen som utgör sidan, kommer det också att finnas CSS (kaskadformatark) som dikterar webbplatsens visuella utseende. Dessutom kommer många webbplatser idag att innehålla skriptfiler som ingår tillsammans med HTML.
Det kommer sannolikt att finnas flera skriptfiler inkluderade; i själva verket var och en som driver olika aspekter av webbplatsen. Uppriktigt sagt kan en webbplats källkod verka överväldigande, särskilt om du inte har gjort det här. Bli inte frustrerad om du inte kan ta reda på vad som händer med den webbplatsen omedelbart. Att visa HTML-källan är bara det första steget i denna process. Med lite erfarenhet kommer du att börja förstå bättre hur alla dessa delar passar ihop för att skapa den webbplats som du ser i din webbläsare. När du blir mer bekant med koden kommer du att kunna lära dig mer av den, och den verkar inte vara så skrämmande för dig.
