Även om webbläsare tolkar Hypertext Markup Language-filer och Cascading Style Sheets som gör att webben ser ut som den gör, tvingar en snabbtangent eller URL-tweak webbläsare att inte visa den renderade webbsidan utan källkoden för den sidan i en ny flik eller ett nytt fönster . Även om de flesta sällan behöver undersöka källkoden använder utvecklare detta perspektiv för att felsöka layoutkonsekvenser eller för att fixa buggar på en webbplats.

Getty Images (Logovski # 465458409)
Hur man visar källan i en stationär webbläsare
För alla de viktigaste skrivbordswebbläsarna - Google Chrome, Microsoft Edge, Mozilla Firefox, Opera, Vivaldi - tryck Ctrl + U för att öppna en ny flik som visar den råa HTML-filen för den sida du befinner dig på. Tryck på på en Mac Cmd + Alternativ + U or Cmd + U i Firefox.

Steg för att visa en webbplats källkod i Google Chrome
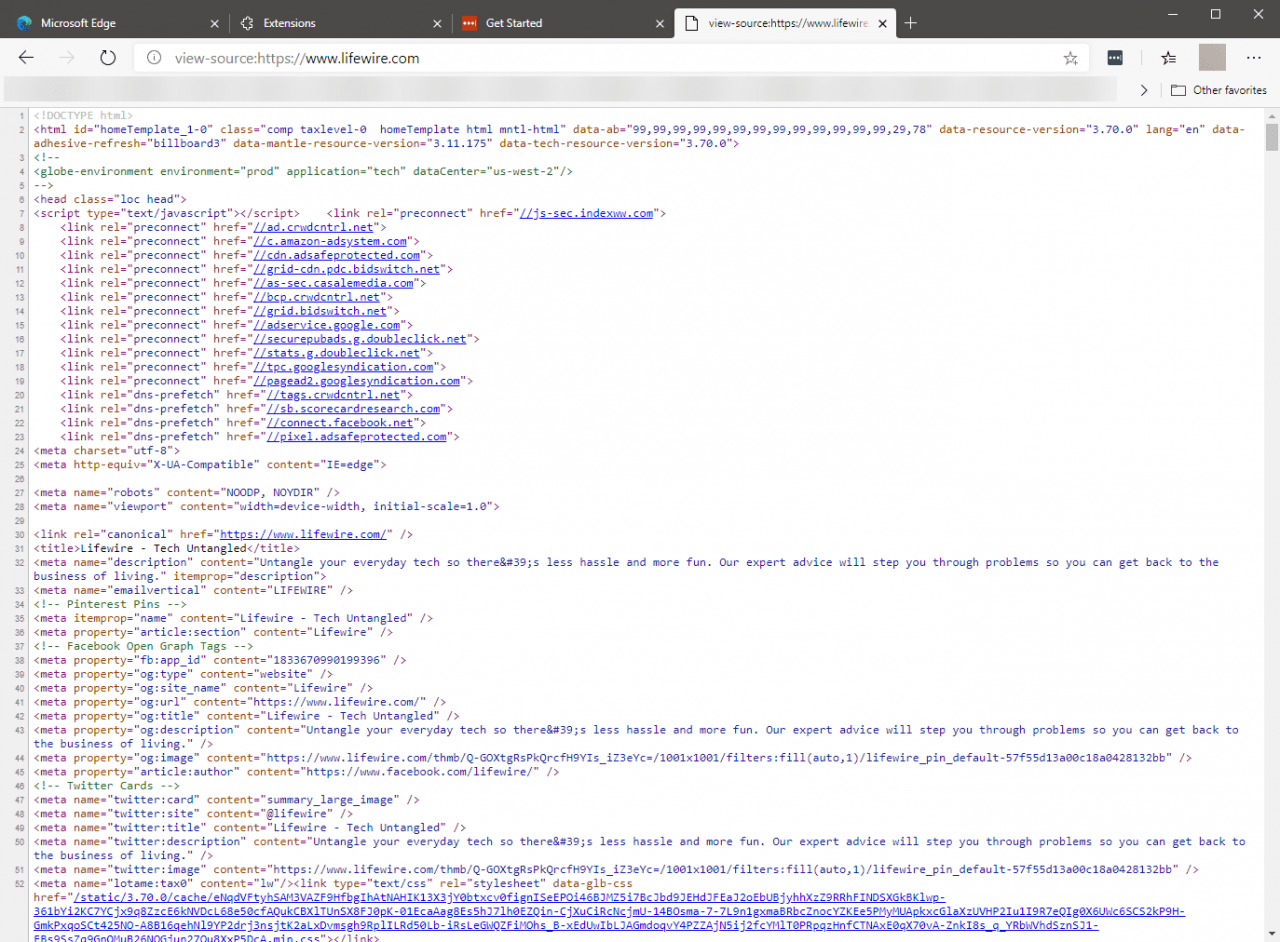
Alternativt stöder alla stationära webbläsare en URL-specifik tweak. Förbered texten visa källa: till URL: en för att öppna sidan i källläge. Skriv till exempel visningskälla: https: //www.lifewire.com för att visa källkoden bakom Lifewires huvudsakliga målsida.
Föredrar du en mus eller behöver du justera HTML i farten? Alla de viktigaste webbläsarna stöder a Visa källa kommandon någonstans inom menystrukturen, och de stöder också ett utvecklarläge (namngav olika saker och lanserade olika sätt) som tillåter realtidsjustering av hur en sida körs baserat på ändringar du gör i utvecklargränssnittet.
Så här visar du källan i en standardwebbläsare
Lager Android-webbläsaren tillåter visa källa: URL-justering. På iOS stöder dock inte Safari-appen den här funktionen. På Apples plattform måste du starta en annan webbläsare eller en app för visning av källkod från App Store.
Enskilda mobilwebbläsare som du installerade från din plattforms appbutik beter sig annorlunda. Se webbläsarens dokumentation för specifika procedurer.
