Webbplatser är byggda av kodrader, men resultatet blir sidor med bilder, videor, teckensnitt och andra funktioner. Om du vill ändra ett av dessa element eller se vad det består av kan du hitta kodraden som styr den. Du behöver inte ladda ner ett inspektionsverktyg eller installera ett tillägg till din webbläsare. Högerklicka istället på sidelementet och välj sedan Inspektera eller Inspektera Element. Hur du använder det här verktyget varierar dock beroende på vilken webbläsare du använder.
Denna artikel använder högerklicka för att hänvisa till musen på en Windows-dator samt kontroll (Ctrl) + klicka på en Mac.
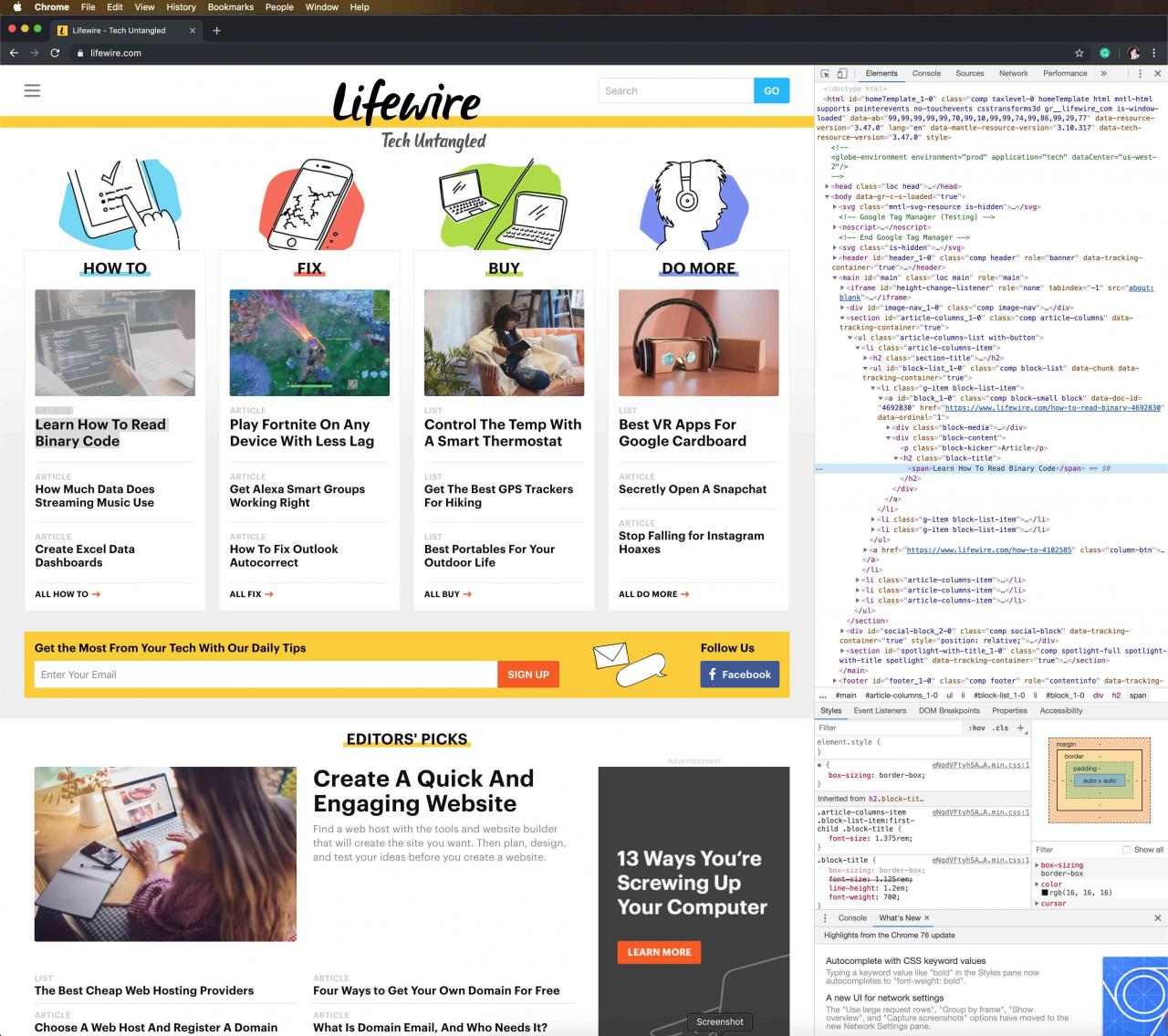
Inspektera element i Google Chrome
I Google Chrome finns det två sätt att inspektera en webbsida med hjälp av webbläsarens inbyggda Chrome DevTools:
- Högerklicka på ett element på sidan eller i ett tomt område och välj sedan Inspektera.
- Gå till Chrome-menyn och välj sedan Fler verktyg > Verktyg för programmerare.

Använd Chrome DevTools för att kopiera eller redigera HTML-koden (Hypertext Markup Language) och för att dölja eller ta bort element tills sidan laddas om.
När Chrome DevTools öppnas bredvid webbsidan, kan du ändra dess position, poppa ut den till en separat sida, söka efter sidfiler, välja element från sidan för en närmare titt, kopiera filer och webbadresser samt anpassa inställningar.
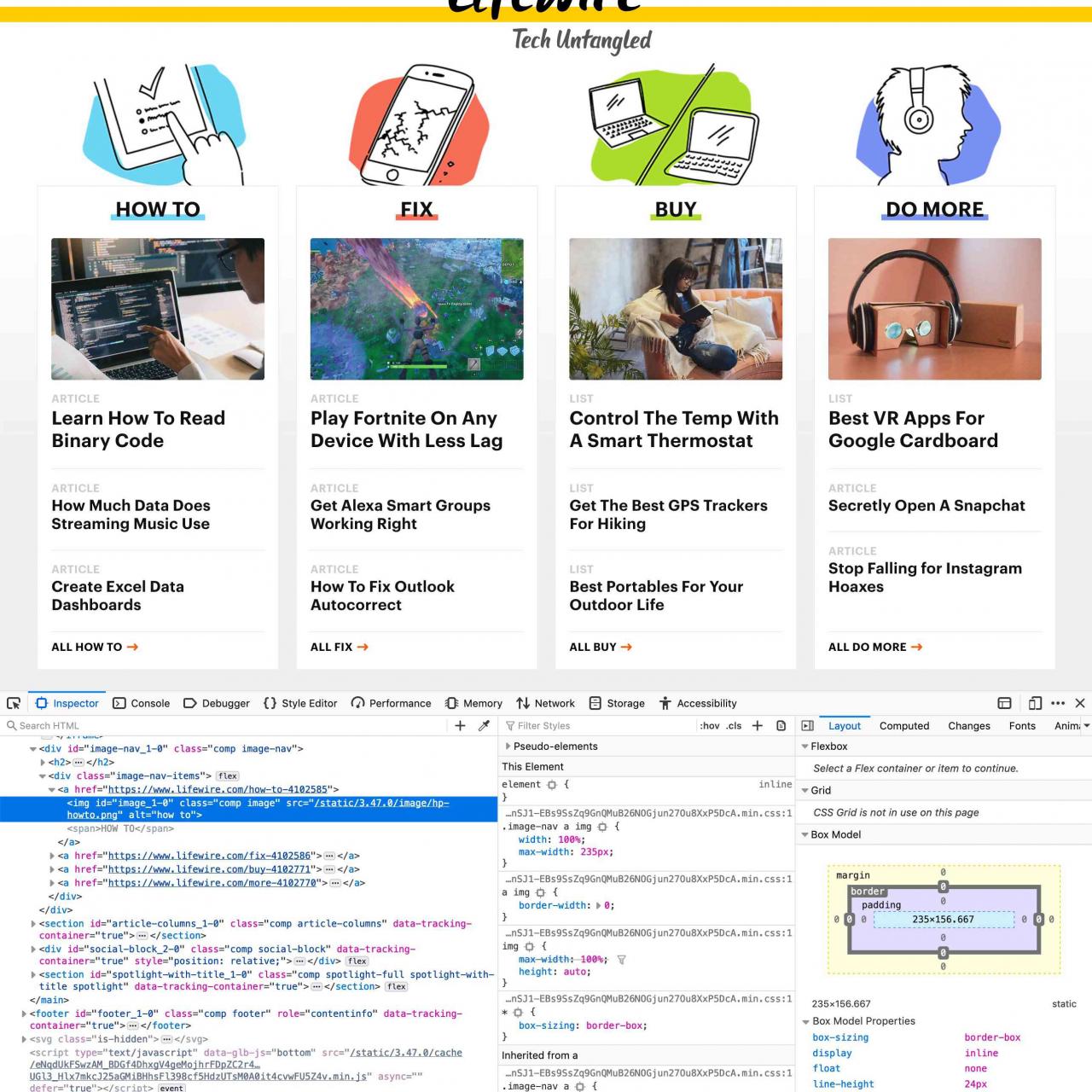
Inspektera element i Mozilla Firefox
Mozilla Firefox har två sätt att öppna sitt inspektionsverktyg som kallas Inspector:
- Högerklicka på ett element på webbsidan och välj sedan Inspektera Elementet eller Inspektera beroende på vilken version av Firefox du använder.
- I Firefox-menyn väljer du Verktyg > Webbutvecklare > Inspector.

När du flyttar muspekaren över element i Firefox hittar Inspector automatiskt elementets källkodsinformation. När du väljer ett element stoppas sökningen direkt och du kan undersöka elementet från inspektörsfönstret.
Högerklicka på ett element för att hitta de kontroller som stöds. Använd kontrollerna för att redigera sidan som HTML markup, kopiera eller klistra in inre eller yttre HTML markup, visa DOM-egenskaper (Document Object Model), ta en skärmdump av eller ta bort noden, använd nya attributer, se Cascading Style Sheets (CSS), och mer.
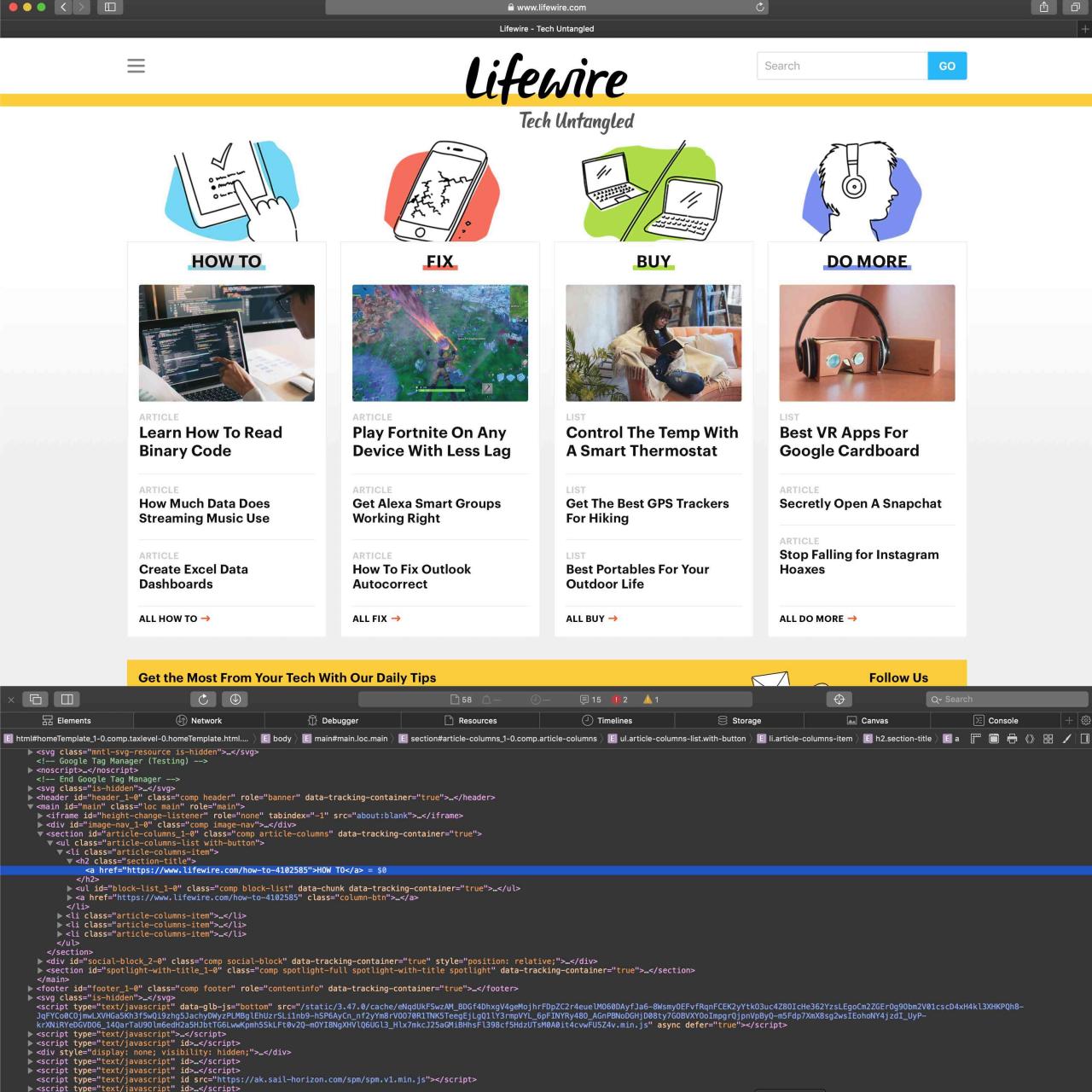
Inspektera element i Safari
Det finns ett par sätt att inspektera webbelement i Safari:
- Högerklicka på ett objekt eller utrymme på en webbsida och välj sedan Inspektera Elementet.
- Gå till menyn Utvecklare och välj sedan Visa webbgranskare.

Om du inte ser menyn Utvecklare, gå till Safari-menyn och välj Inställningar. På fliken Avancerat, välj Visa Utvecklaremenyn i menyraden genom att markera kryssrutan.
Välj enskilda element på webbsidan för att se markeringen som ägnats åt det avsnittet.
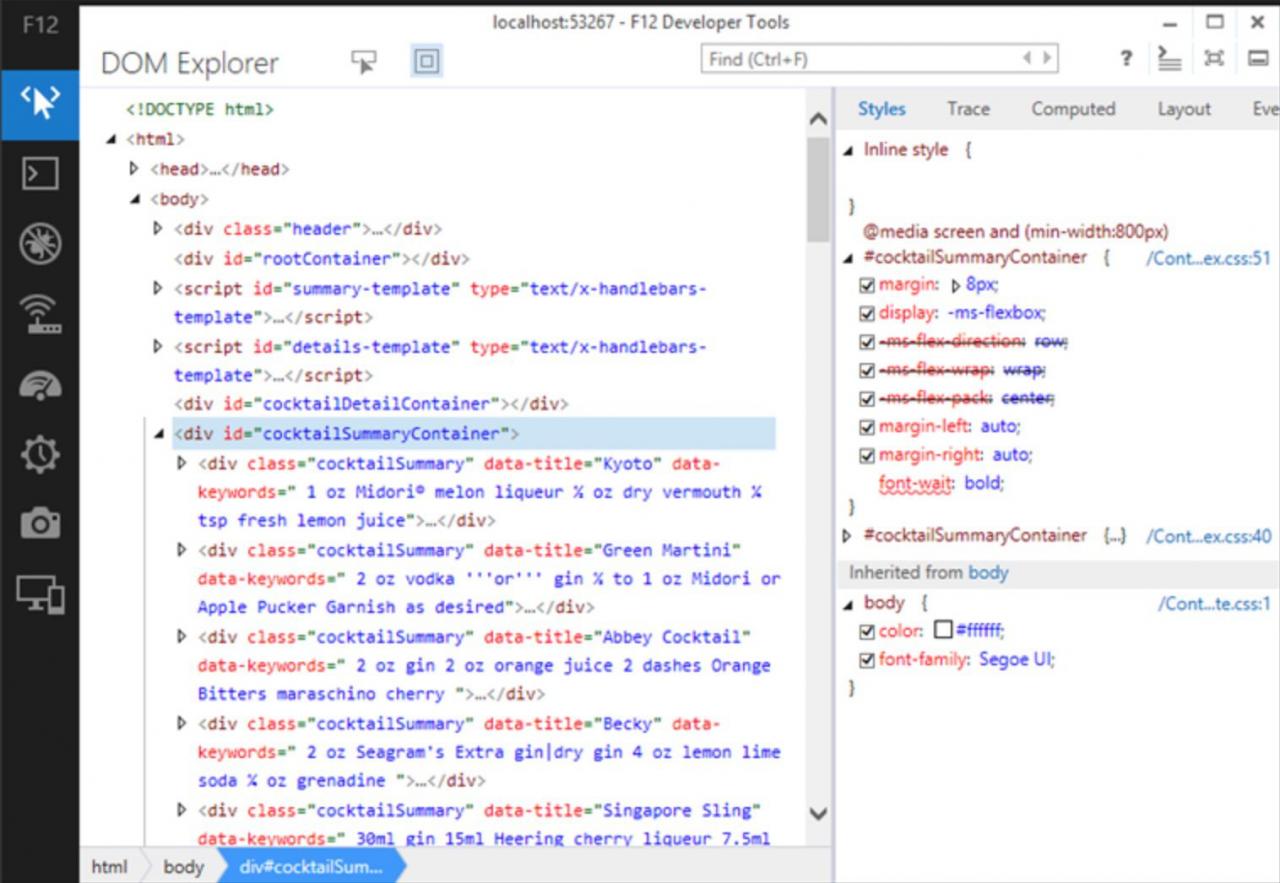
Inspektera element i Internet Explorer
Ett liknande inspektionsverktyg finns även I Internet Explorer, som nås genom att aktivera utvecklarverktygen. Tryck på för F12 att aktivera utvecklarverktyg. Eller gå till menyn Verktyg och välj Utvecklingsverktyg.
Tryck Alt + X på för att visa verktygsmenyn.
För att inspektera element på en webbsida, högerklicka på sidan och välj sedan Inspektera Elementet. Välj valfritt sidelement i Internet Explorers elementverktyg för att se HTML- eller CSS-markup. Du kan också inaktivera eller aktivera element-markup medan du bläddrar i DOM Explorer.

Liksom de andra inspektörverktygen, kan Internet Explorers verktyg klippa, kopiera och klistra in element samt redigera HTML-markup, lägga till attributer, kopiera element med bifogade format och mer.
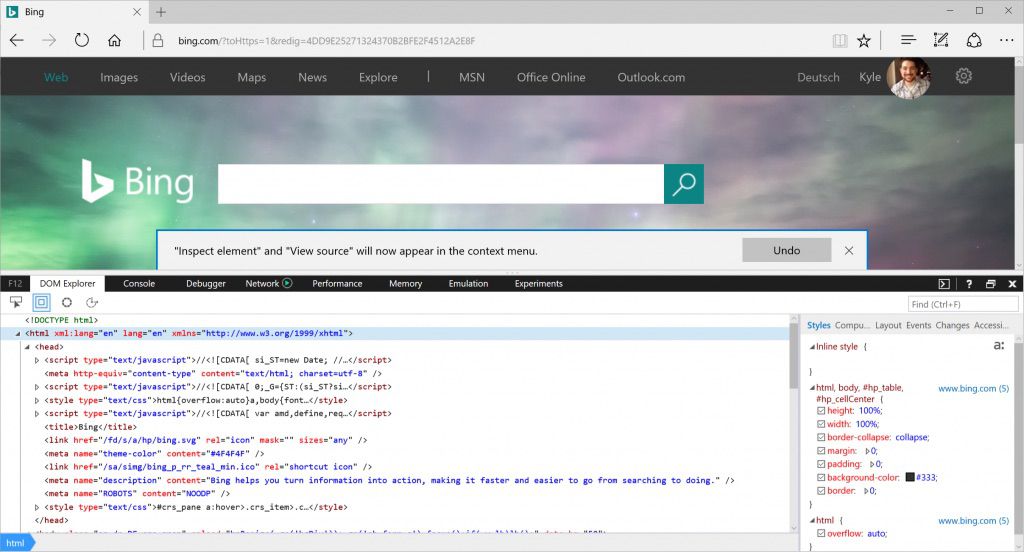
Inspektera element i Microsoft Edge
Innan du kan inspektera element i Microsoft Edge måste du aktivera inspektion. Det finns två sätt att göra det:
- Gå till adressfältet och ange about:flags. I dialogrutan markerar du kryssrutan för Show View Source and Inspect Element in the context menu.
- Tryck F12, Välj sedan DOM Explorer.
För att inspektera ett element, högerklicka på ett element på en webbsida och välj sedan Inspektera Elementet.