Safari erbjuder en mängd specialfunktioner som är utformade för webbutvecklare, alla samlade i en utvecklingsmeny som inte syns i menyraden som standard. Utvecklingsmenyn innehåller alternativ för att ändra användaragenten, visa webbinspektören och felkonsolen, inaktivera JavaScript och inaktivera Safaris cacheminnet. Även om du inte är utvecklare kanske du tycker att några av dessa funktioner är användbara.
Att använda Utveckla-menyn är enkelt nog, med varje objekt i menyn som hänför sig till den för närvarande laddade och främsta Safari-sidan eller fliken och sedan till alla senare laddade webbsidor. Undantaget är ett kommando, till exempel Empty Caches, som har en global effekt på Safari.
Informationen i den här artikeln gäller Safari-versionerna 8 till 12, även om mycket av den också visas i tidigare versioner av menyn Develop.
Visa utvecklingsmenyn i Safari
Innan du kan använda utvecklingsmenyn måste du först göra den dolda menyn synlig. Detta är en lätt uppgift, mycket enklare än att avslöja felsökningsmenyn som - före Safari 4 - innehöll alla kommandon som nu finns i utvecklingsmenyn. Men tro inte att den äldre felsökningsmenyn inte längre är relevant; den finns fortfarande och innehåller många användbara verktyg.
-
Starta safari från Dock eller Mac-applikationsmappen.

-
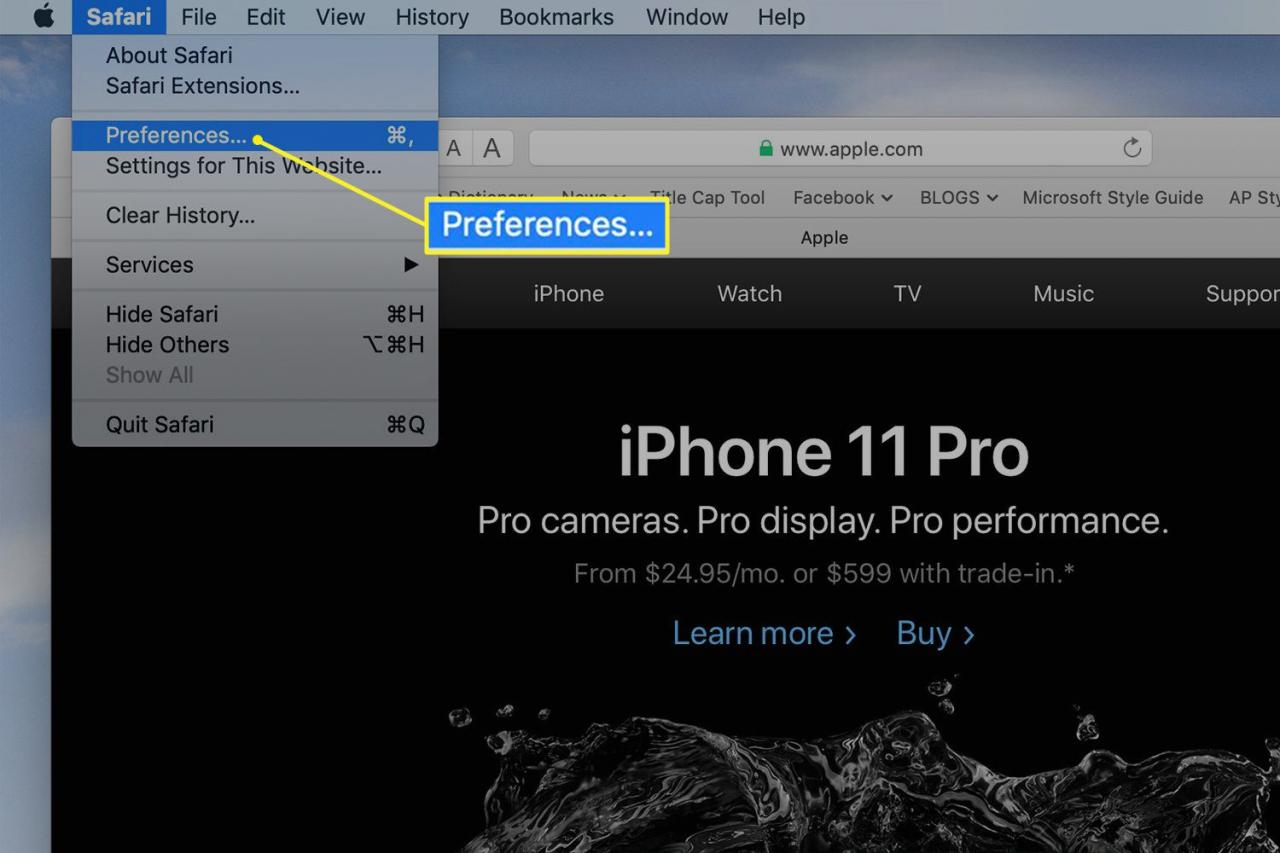
Öppna Safaris inställningar genom att klicka safari i menyraden och välja preferenser i rullgardinsmenyn.

-
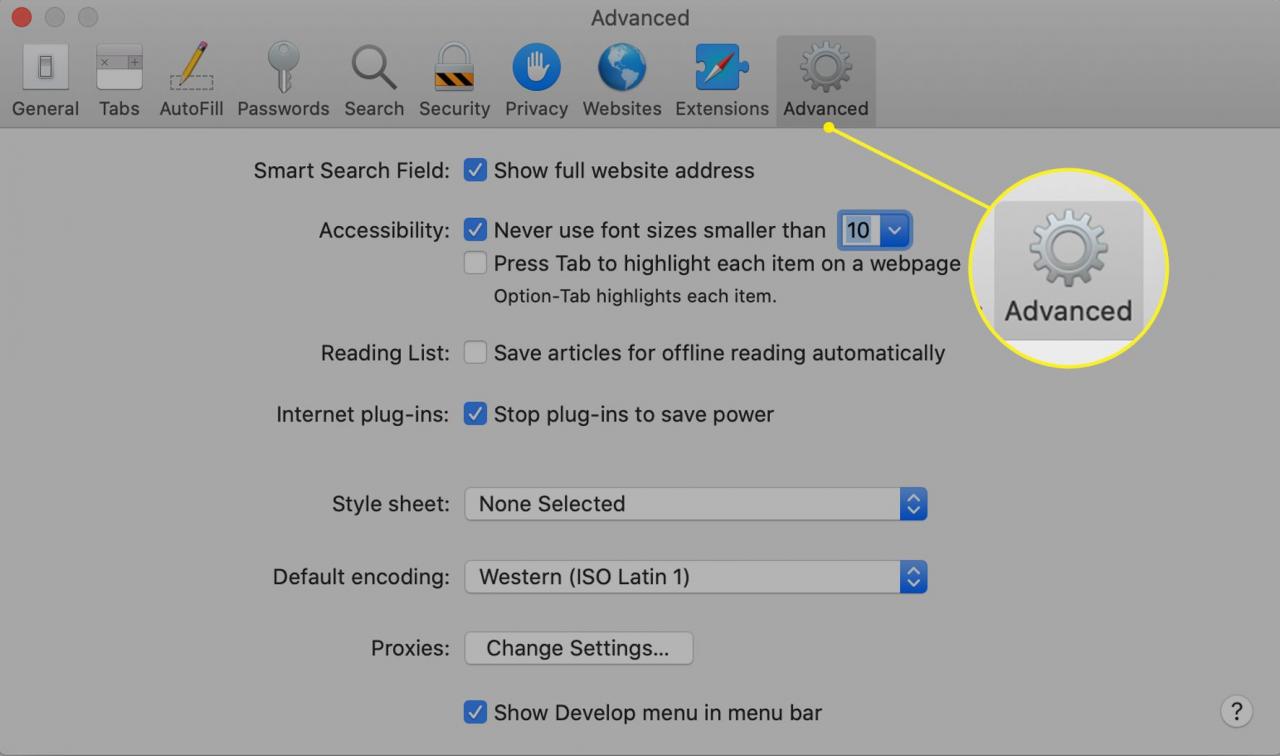
Klicka på Advanced Open water på inställningsskärmen.

-
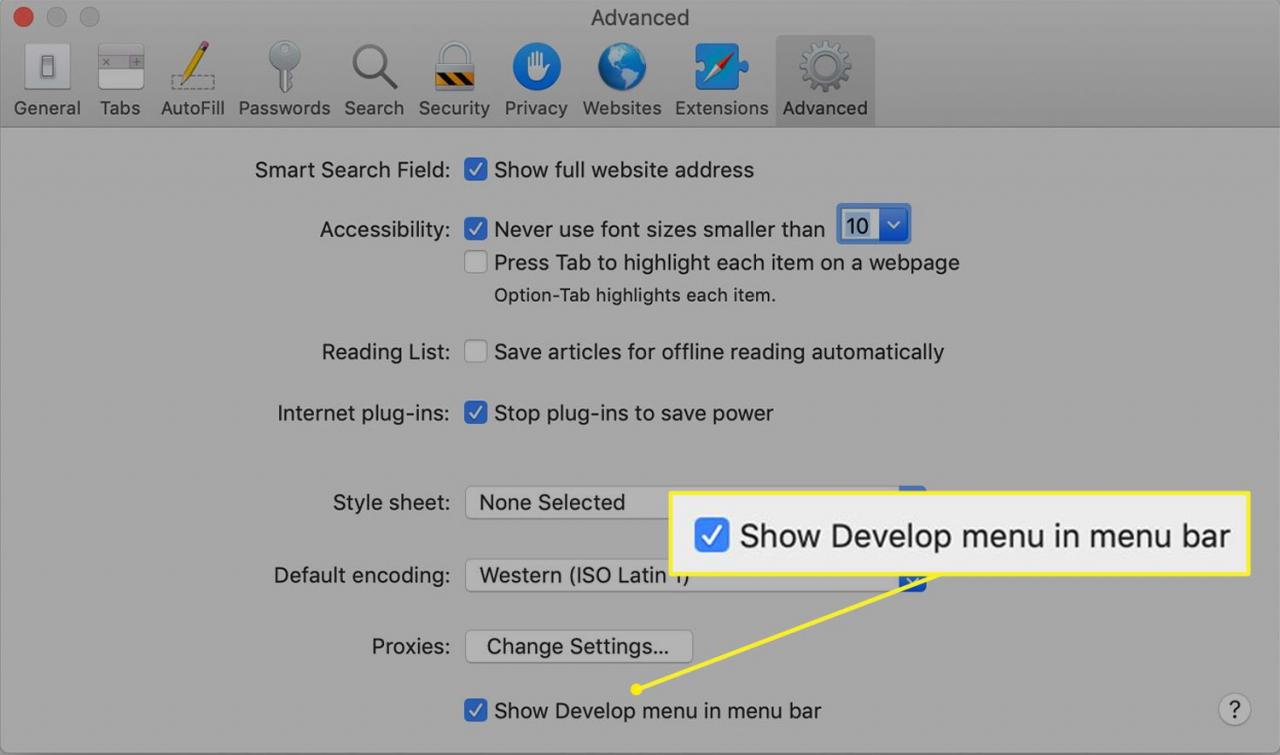
Sätt en bock bredvid Visa Utveckla-menyn i menyraden.

Om du någonsin vill inaktivera utvecklarmenyn, ta bort kryssmarkeringen i safari > preferenser > Advanced Open water skärm.
Använda utvecklingsmenyn
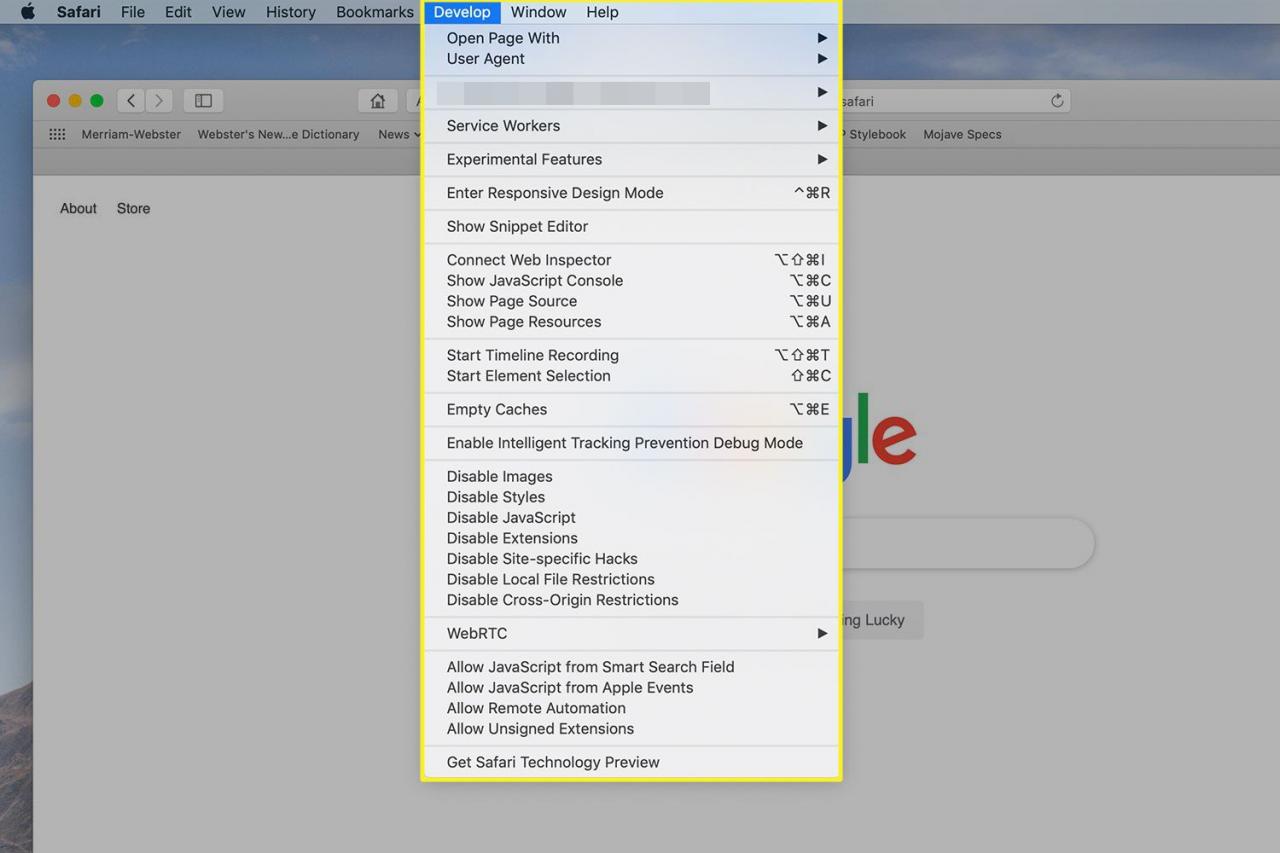
Menyn Utveckla visas i Safari-menyraden mellan menyalternativen Bokmärken och Fönster. Menyn Utveckla är särskilt användbar för webbutvecklare, men tillfälliga användare kan också tycka att den är användbar.

Några av de menyalternativ utveckla som du troligtvis tycker är mest användbara är:
- Öppna sida med: Låter dig öppna den aktuella webbsidan i vilken webbläsare du har installerat på din Mac. Om du någonsin besöker en webbplats som inte fungerar korrekt med Safari, använd det här kommandot för att snabbt hoppa över till samma webbsida i en annan webbläsare.
- Användaragent: Användaragenten är en textsträng webbläsaren skickar till webbservern som är värd för webbsidan. Om du någonsin har besökt en webbsida som förklarar att Safari inte stöds, så visste webbplatsen vilken webbläsare du använde. I de flesta fall stöds inte nonsens, och med det här menyalternativet kan du ändra användaragenten för att härma en från en annan webbläsare. Du kan bli förvånad över hur många gånger en webbsida som inte fungerar plötsligt, bara genom att byta användaragent.
- Tomma kakor: Safari behåller en cache från nyligen öppnade webbplatser. Uppgifterna som lagras i det här cachen innehåller alla element på en sida, som kan användas för att snabbt återge en webbplats när du återvänder till sidan. Ibland kan cacheminnet vara gammalt eller korrupt och orsaka att en webbsida visas felaktigt. Att tömma cachen kan åtgärda dessa problem och kan till och med hjälpa till att påskynda Safari.
De flesta av de återstående menyalternativen är förmodligen mer användbara för webbutvecklare, men om du är intresserad av hur webbplatser är konstruerade kan följande objekt vara av intresse:
- Visa webbinspektör: Detta öppnar webbinspektören längst ner på den aktuella sidan. Med webbinspektören kan du undersöka de element som gick med på att skapa sidan.
- Visa sidkälla: Detta visar HTML-koden för den aktuella sidan.
- Visa sidresurser: Detta öppnar sidofältet Resource Inspector i Web Inspector. Det ger ett enkelt sätt att se vilka bilder, skript, stilark och andra element som används på den aktuella sidan.
- Starta inspelning av tidslinjen: Om du vill se hur en webbsida laddas och körs, prova Starta inspelning av tidslinjen alternativ. Detta skapar en graf som visar nätverksaktivitet och hur varje webbplatselement laddas och används. Det ger en intressant skärm, men glöm inte att stänga av funktionen genom att välja Stoppa inspelning av tidslinjen. Annars använder du din Macs resurser på icke-produktiva uppgifter - såvida du inte är webbutvecklare.
- Gå in i Responsive Design Mode: Ett annat verktyg för webbutvecklare är den inbyggda simulatorn som låter dig förhandsgranska hur din webbsida kommer att se ut på olika skärmupplösningar eller med olika enheter, till exempel iPad eller iPhone. Ladda bara den sida du är intresserad av och välj Gå in i Responsive Design Mode för att förhandsgranska sidan. Du kan prova sidrendering med olika enheter eller välja en skärmupplösning som ska användas. När du är klar återgår du till utvecklingsmenyn och väljer Avsluta Responsive Design Mode.
- Experimentella funktioner: Om du känner dig modig kan du prova några av de funktioner som kan komma fram till framtida versioner av Safari-webbläsaren.
Med utvecklingsmenyn synlig, ta dig tid att prova de olika menyalternativen. Du kommer antagligen att få några favoriter som du använder ofta.
