Innan iOS 6 hade iPhones Safari-webbläsare en inbyggd felsökningskonsol som utvecklare använde för att hitta defekter på webbsidan. Senaste versioner av iOS använder Web Inspector istället. Web Inspector används av webbutvecklare för att modifiera, felsöka och optimera webbplatser på Mac och iOS-enheter.
För att använda Web Inspector, anslut din iPhone till din Mac-dator med en kabel, öppna Mac: s Safari och aktivera sedan utvecklingsmenyn i Safari Advanced Preferences.
Informationen i den här artikeln gäller iPhones och andra iOS-enheter med iOS 6 till iOS 12 och Mac på Mac OS X Leopard (10.5) och senare om inte annat anges.

Miguel Co / Lifewire
Aktivera webbinspektör på iPhone iOS 6 och senare
Webbinspektören är inaktiverad som standard eftersom de flesta iPhone-användare inte har någon användning för det. Dock kan utvecklare aktivera det i några korta steg. Här är hur:
-
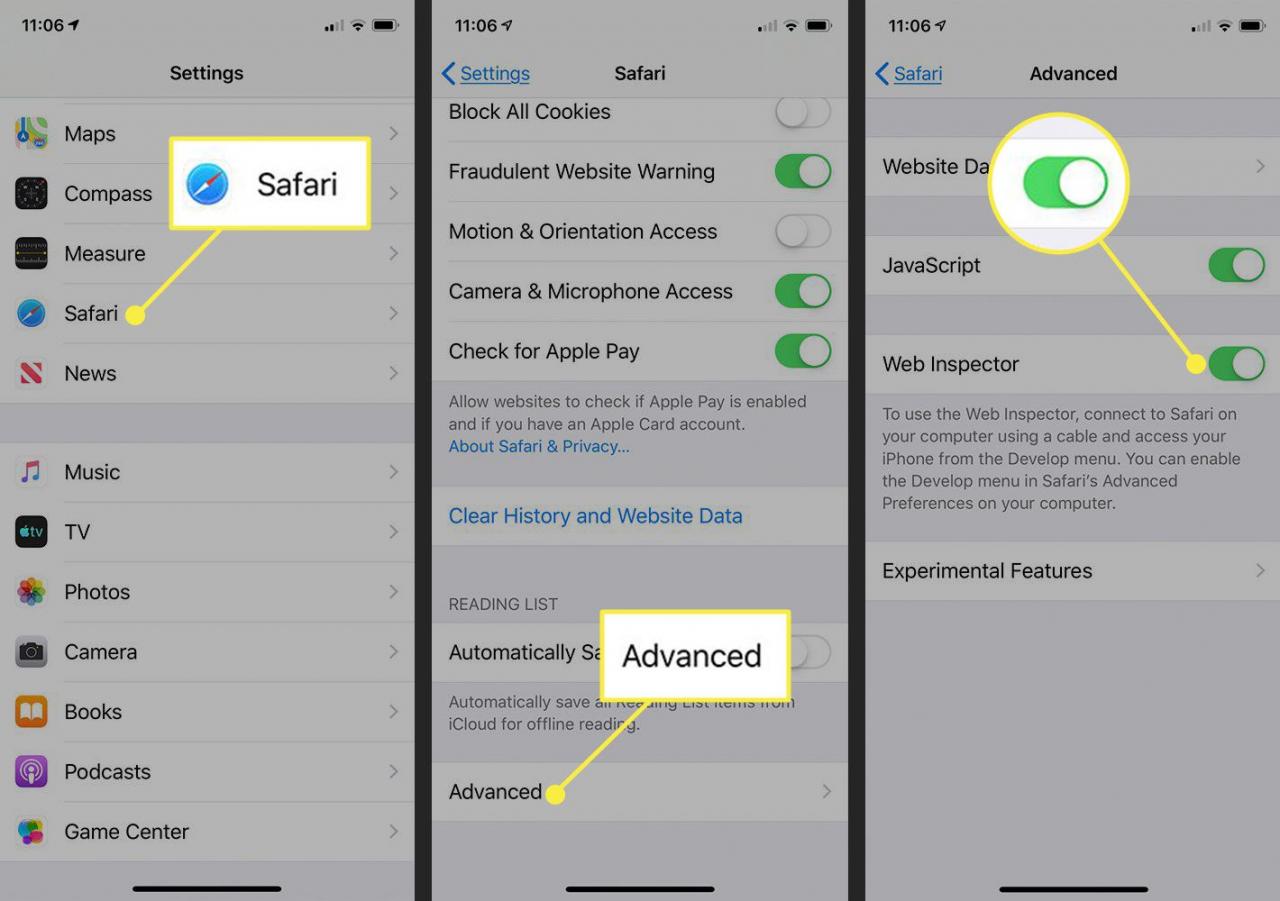
Tryck på inställningar på iPhone-startskärmen.
Öppna felsökningskonsolen på en iPhone med en tidig version av iOS inställningar > safari > Utvecklare > Felsökningskonsol. När Safari på iPhone upptäcker CSS-, HTML- och JavaScript-fel visas detaljer om var och en i felsökaren.
-
Bläddra ner och knacka på safari för att öppna skärmen som innehåller allt relaterat till webbläsaren Safari på din iPhone, iPad eller iPod touch.
-
Bläddra till botten av skärmen och knacka på Advanced Open water.
-
Flytta Web Inspector växel till On position.

Anslut iPhone till Safari på en Mac
För att använda Web Inspector, anslut din iPhone eller annan iOS-enhet till en Mac som kör Safari-webbläsaren. Anslut enheten till datorn med en kabel.
Med Safari öppen gör du följande:
-
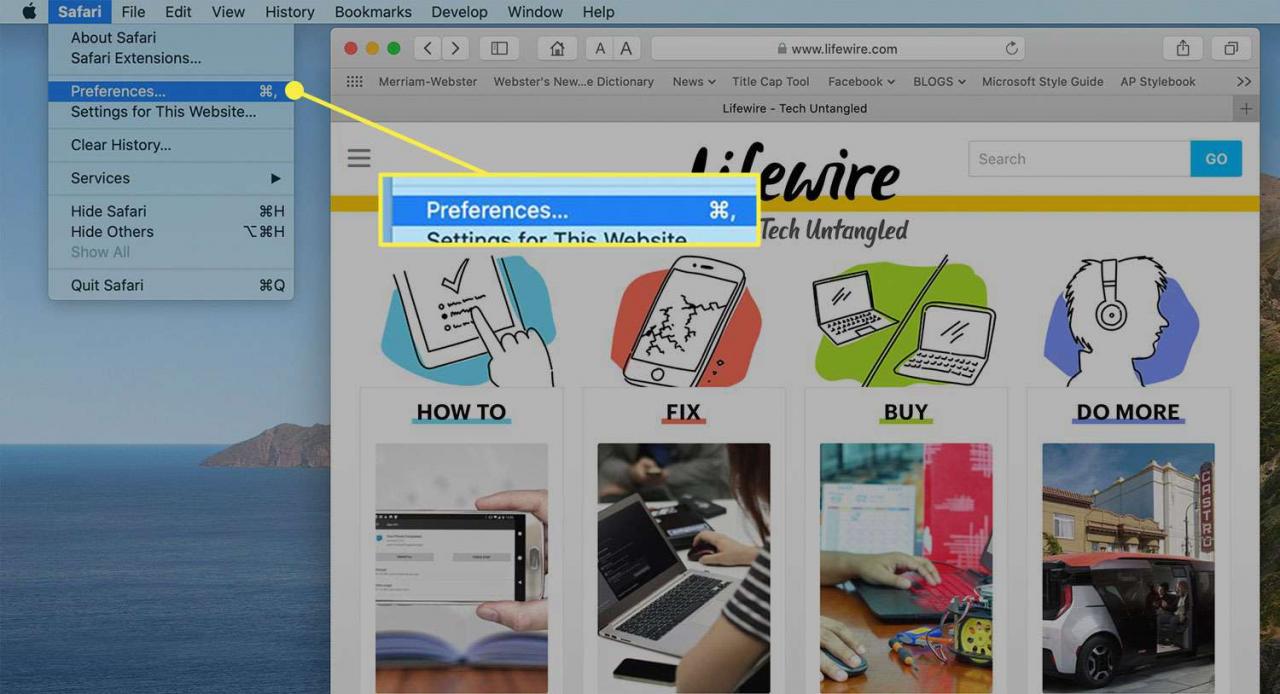
Klicka safari i menyraden och välj Inställningar.

-
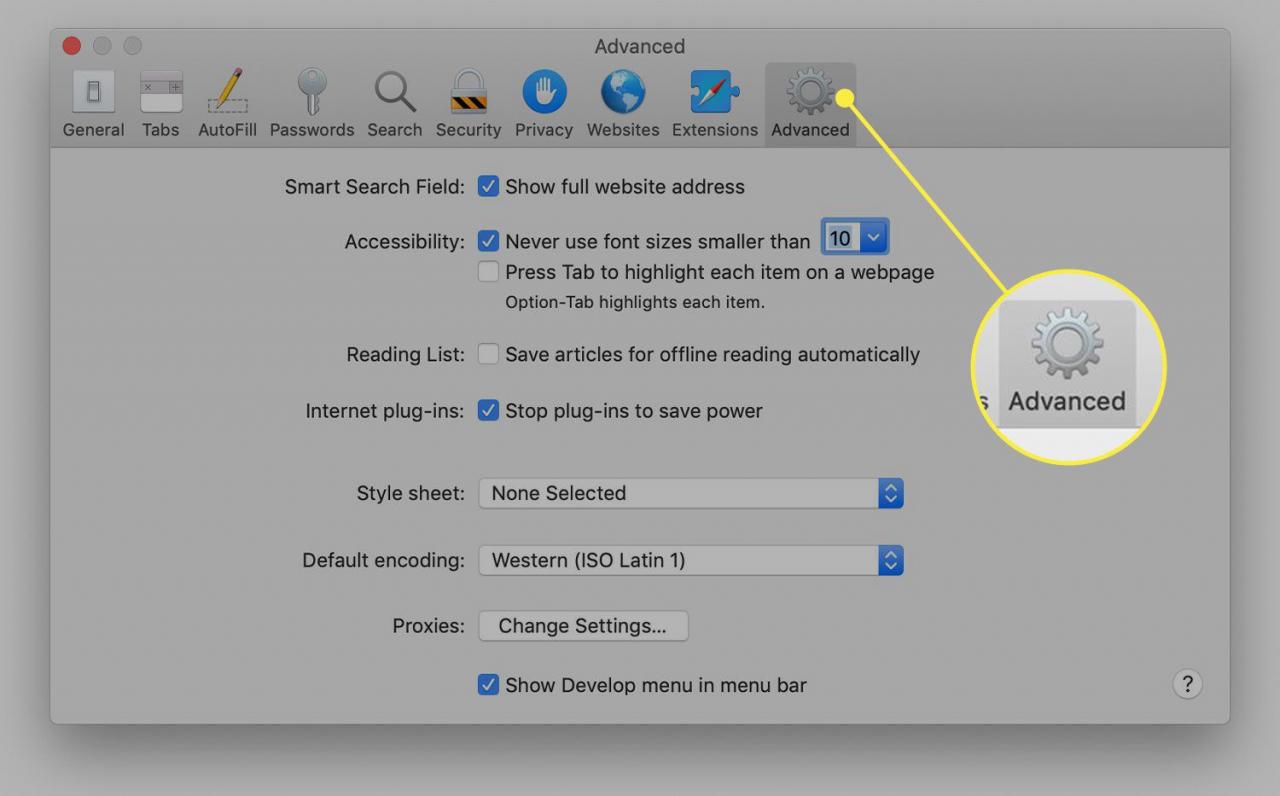
Klicka på Advanced Open water fliken.

-
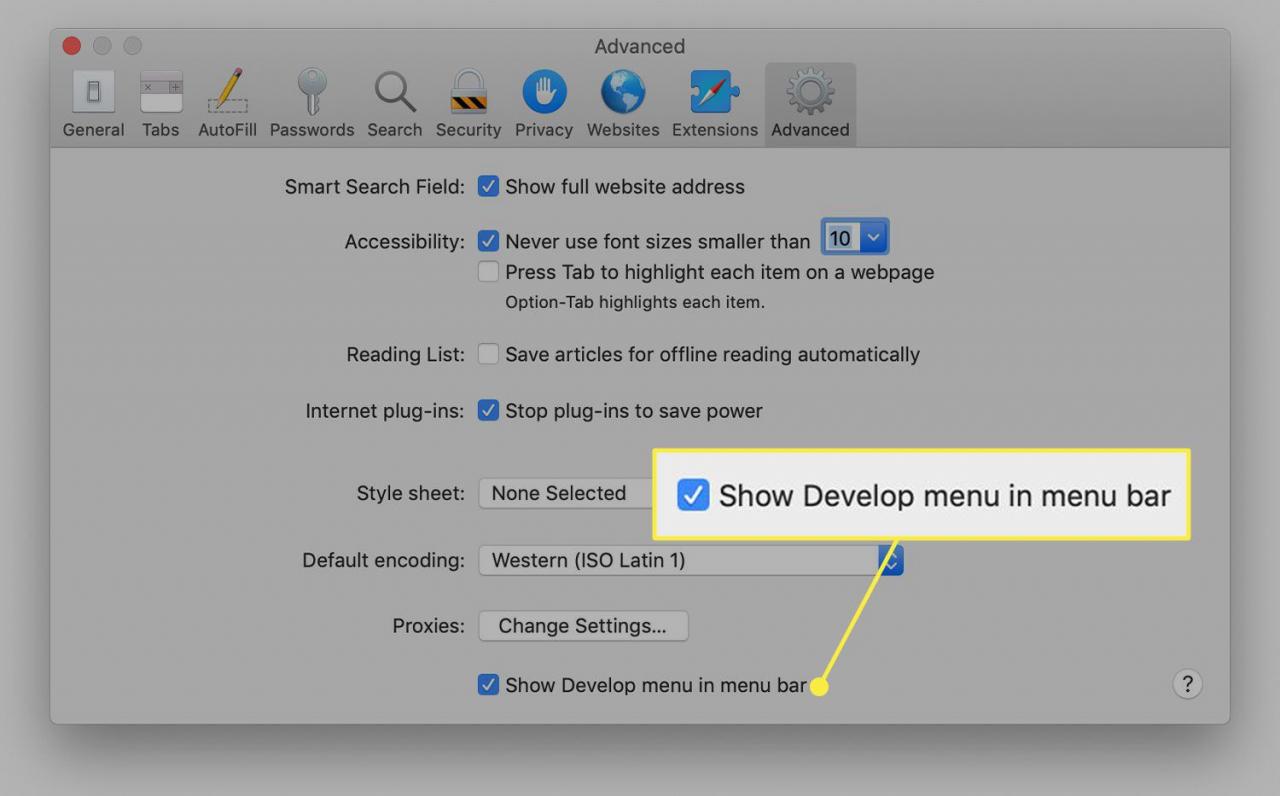
Välj Visa Utveckla-menyn i menyraden kryssrutan.

-
Avsluta inställningsfönstret.
-
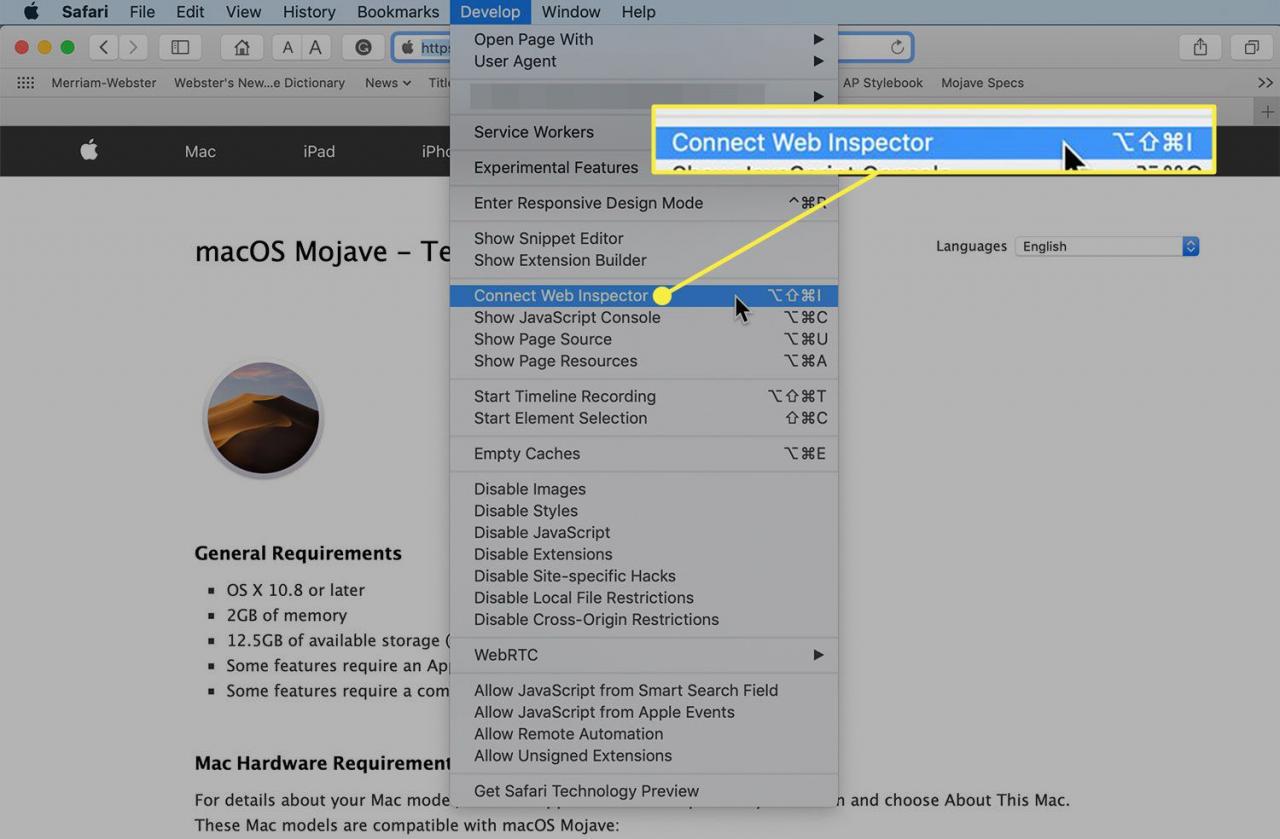
Klicka på i menyraden Safari Utveckla, Välj sedan Anslut webbinspektören.

Din anslutna iPhone eller annan iOS-enhet visas i Utveckla rullgardinsmenyn. Med Web Inspector öppen kan utvecklare inspektera alla resurser på en webbsida. Webbinspektörfönstret innehåller redigerbar HTML och anteckningar angående webbstilsstilar och lager i en separat panel.
Med Safari 9 och OS X Mavericks (10.9) introducerade Apple Responsive Design Mode i Web Inspector. Utvecklare använder den här inbyggda simulatorn för att förhandsgranska hur webbsidor skalas till olika skärmstorlekar, upplösningar och riktningar.
