Förutom att de flesta webbläsartillverkare fokuserar på den vardagliga användaren som vill surfa på nätet, tillgodoser också webbutvecklare, designers och kvalitetssäkringspersonal som hjälper till att bygga de appar och webbplatser som användarna använder genom att integrera kraftfulla verktyg direkt i webbläsarna sig själva.
Borta är de dagar där de enda programmerings- och testverktygen, som finns i en webbläsare tillät dig att se en sidas källkod och inget mer. Dagens webbläsare låter dig ta ett mycket djupare dyk genom att göra saker som att köra och felsöka JavaScript-kodavsnitt, inspektera och redigera DOM-element.Övervaka nätverkstrafik i realtid när din app eller sida laddas för att identifiera flaskhalsar, analysera CSS-prestanda, se till att din kod är inte använder för mycket minne eller för många CPU-cykler och mycket mer.
Från ett testperspektiv kan du reproducera hur en app eller webbsida kommer att återges i olika webbläsare såväl, som på olika enheter och plattformar genom magiken i responsiv design och inbyggda simulatorer. Det bästa är att du kan göra allt detta utan att behöva lämna din webbläsare!
Självstudierna nedan går igenom hur du kommer åt dessa utvecklarverktyg i flera populära webbläsare.
Google Chrome
Med Chromes utvecklarverktyg kan du redigera och felsöka kod, granska enskilda komponenter för att exponera prestandaproblem, simulera olika enhetsskärmar inklusive de som kör Android eller iOS och utföra flera andra användbara funktioner.
-
Välj Chrome Huvudmenyn, markerade med tre horisontella linjer och placerade i webbläsarens övre högra hörn
-
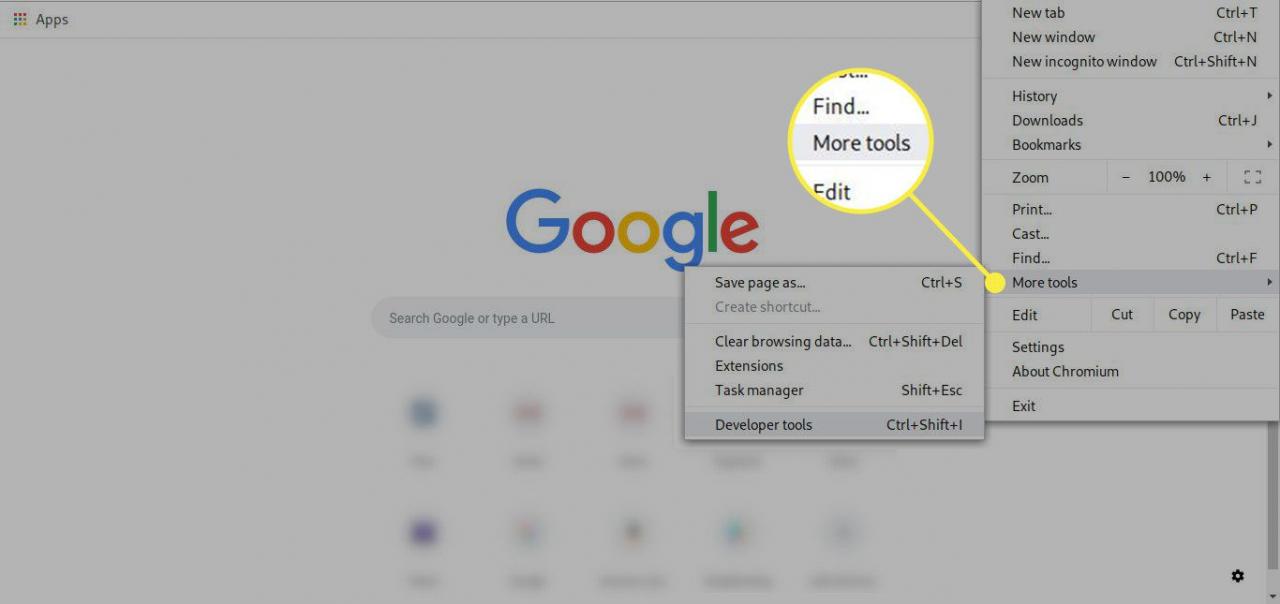
När rullgardinsmenyn visas, håll muspekaren över Fler verktyg alternativ

-
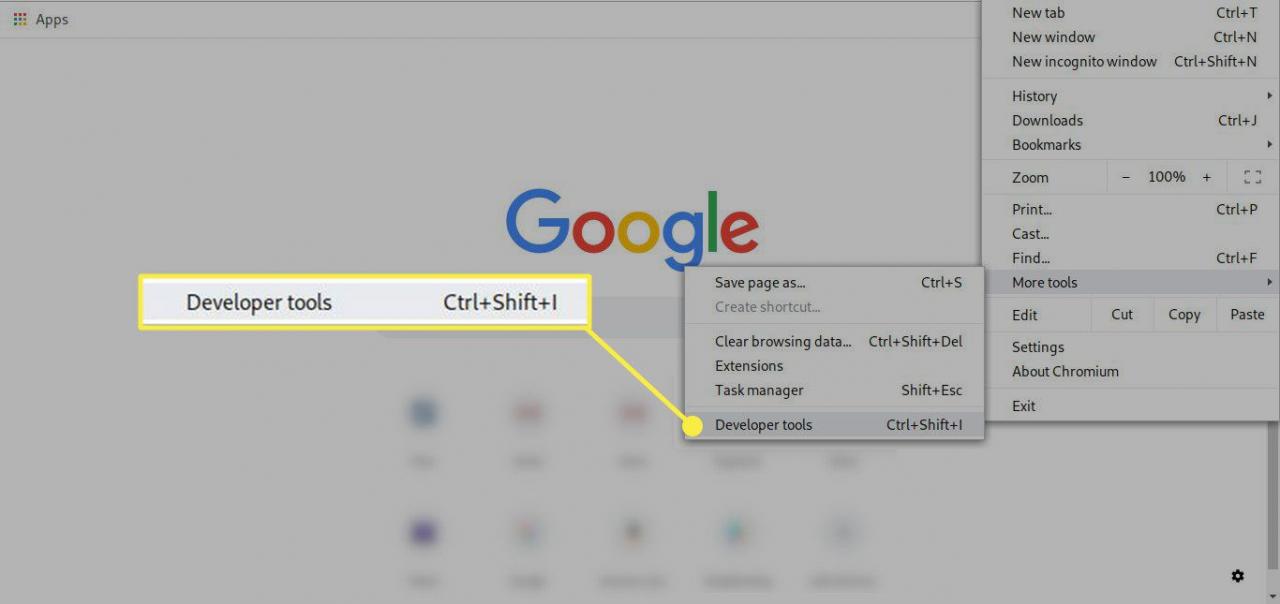
En undermeny ska nu visas. Välj alternativet märkt Utvecklarverktyg. Du kan också använda följande snabbtangent istället för detta menyalternativ: Chrome OS / Windows (CTRL + SKIFT + I), Mac OS X (ALT (ALTERNATIV) + KOMMANDO + I)

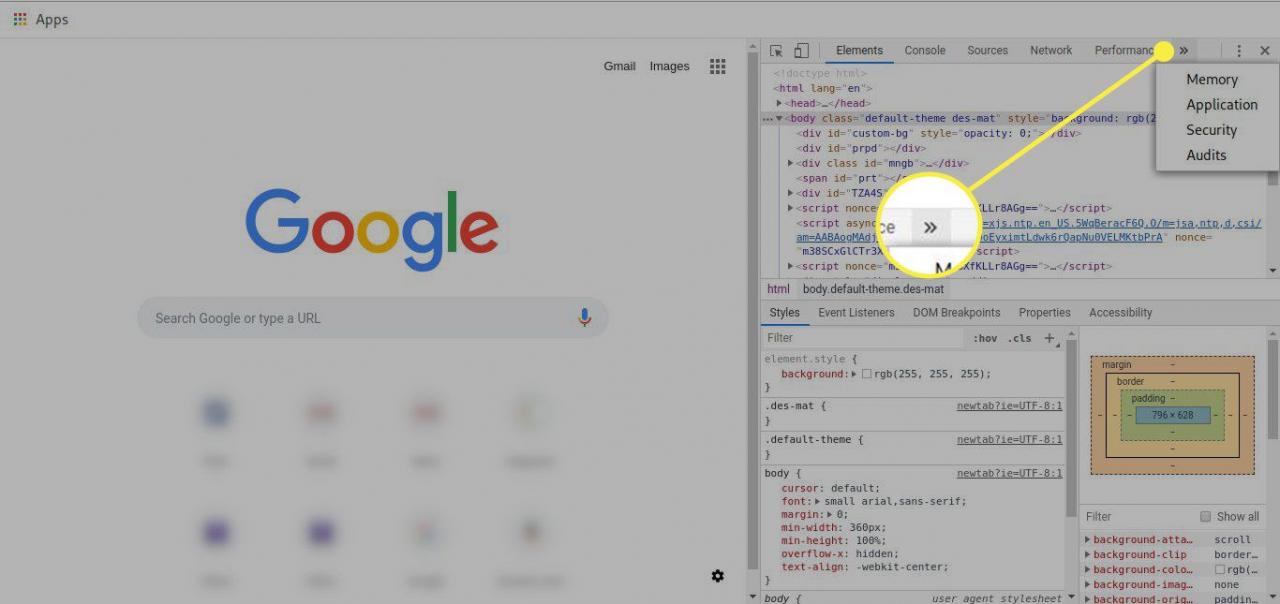
- Gränssnittet för Chrome Developer Tools ska nu visas, som visas i det här exemplet skärmdump. Beroende på din version av Chrome kan den ursprungliga layouten som du ser vara något annorlunda än den som presenteras här. Huvudnavet för utvecklarverktygen, som vanligtvis ligger antingen på skärmens nedre eller högra sida, innehåller följande flikar
-
Förutom dessa avsnitt kan du också komma åt följande verktyg via > till höger om Prestanda fliken
- Minnen: Övervaka och spela in minnesanvändning på en webbsida. Du kan se hur tung JavaScript är på din webbplats
- Säkerhet: Framhäver certifikatproblem och andra säkerhetsrelaterade problem med den aktiva sidan eller applikationen
- Ansökan: Inspektera de resurser som används av en webbapplikation. Få en fullständig uppdelning av vad som används
- Revisioner: Erbjuder sätt att optimera en sidas eller applikations laddningstid och allmänna prestanda

-
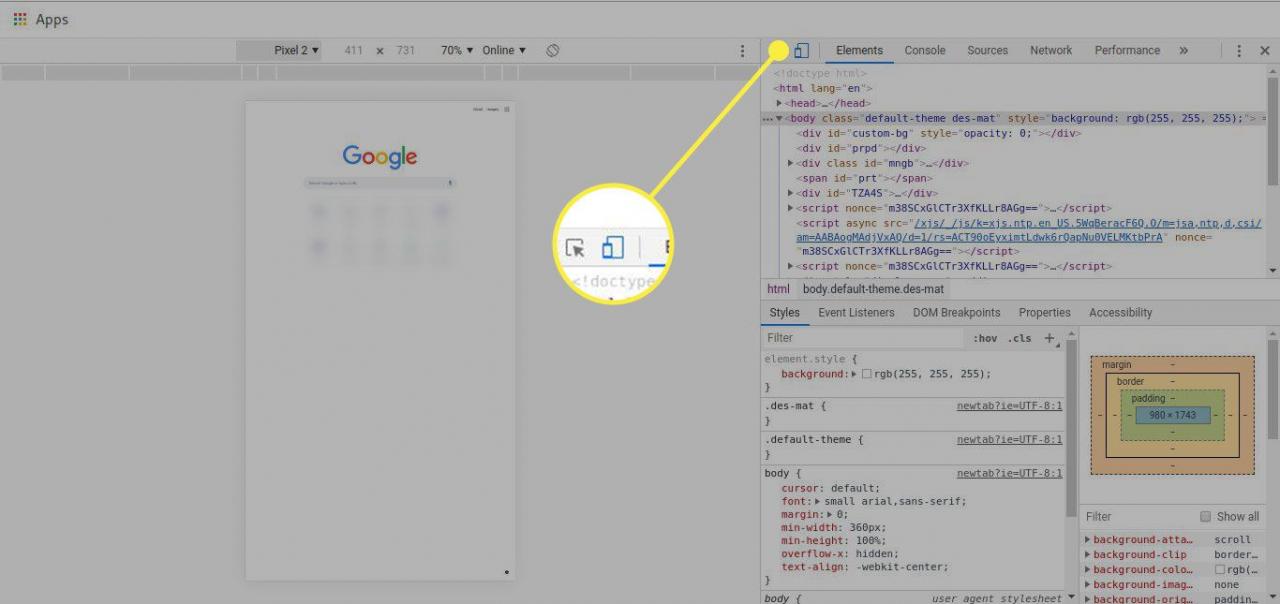
Enhetsläge låter dig visa den aktiva sidan i en simulator som gör den nästan exakt som den skulle visas på en av över ett dussin enheter, inklusive flera kända Android- och iOS-modeller som iPad, iPhone och Samsung Galaxy. Du får också möjligheten att efterlikna anpassade skärmupplösningar för att passa dina specifika utvecklings- eller testbehov
Att toggla Enhetsläge till och från, välj mobiltelefon ikon direkt till vänster om Elements fliken.

-
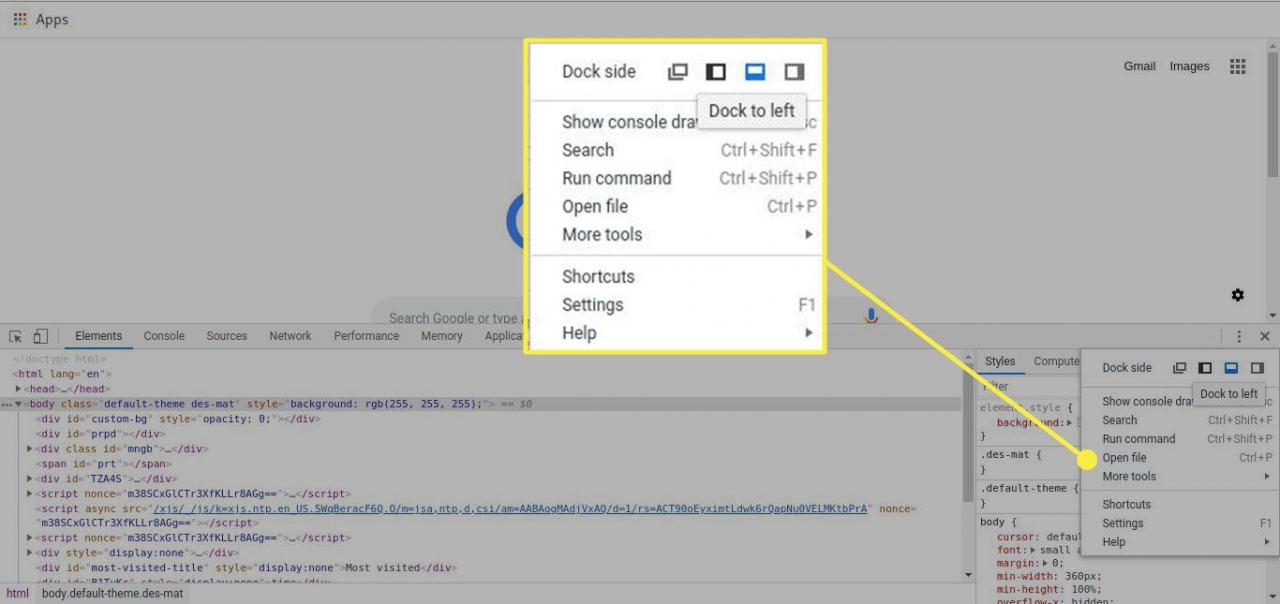
Du kan också anpassa utseendet på dina utvecklarverktyg genom att först välja Menyknapp representerad av tre vertikalt placerade prickar och placeras längst till höger på ovannämnda flikar
Från denna rullgardinsmeny kan du flytta dockan, visa eller dölja olika verktyg samt starta mer avancerade objekt som en enhetsinspektör. Du kommer att upptäcka att gränssnittet för dev-verktyg i sig är mycket anpassningsbart via inställningarna i det här avsnittet.

Mozilla Firefox
Firefox: S webbutvecklar avdelning innehåller verktyg för både designers, utvecklare och testare, till exempel en stilredigerare och en pixelinriktad pipett.
-
Välj Firefox Huvudmenyn, representerad av tre horisontella linjer och finns i det övre högra hörnet av webbläsarfönstret
-
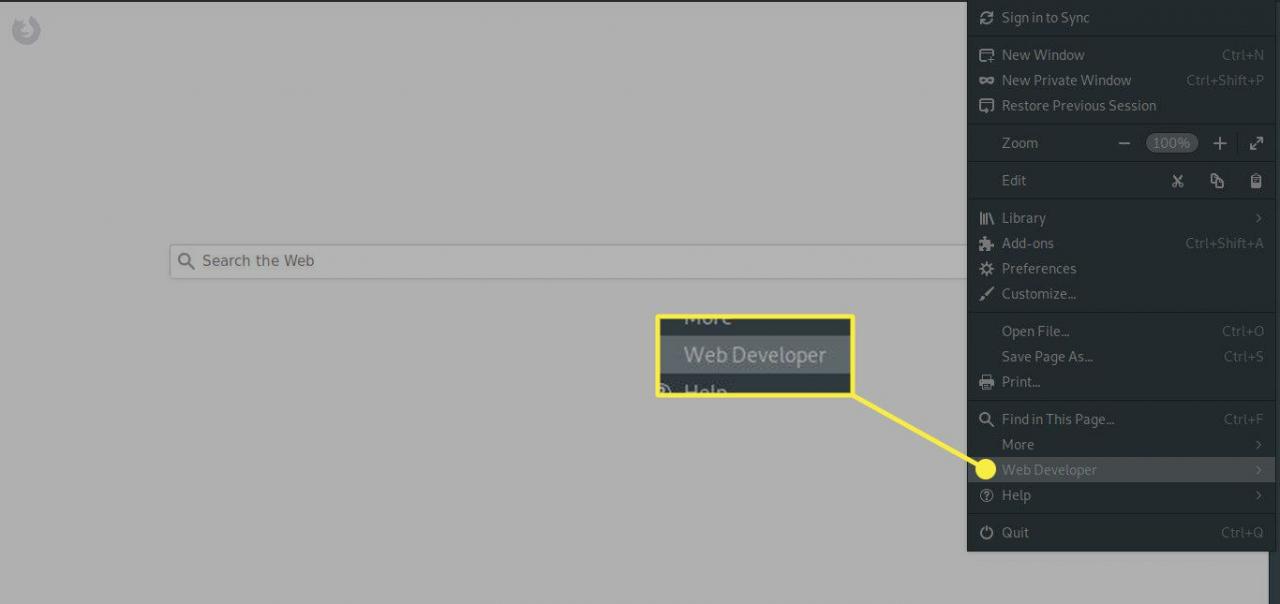
När rullgardinsmenyn visas väljer du Web Developer

-
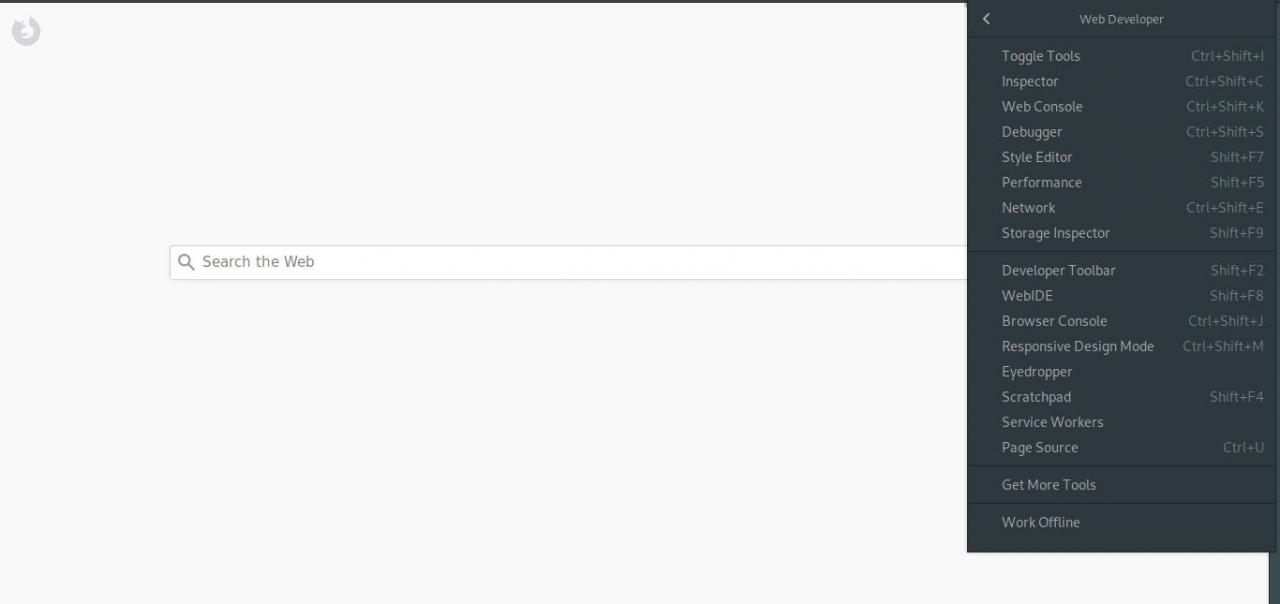
Vårt Web Developer-menyn ska nu visas med följande alternativ. Du kommer att märka att de flesta menyalternativen har kortkommandon
- Växla verktyg: Visar eller döljer gränssnittet för utvecklarverktyg, vanligtvis placerat längst ner i webbläsarfönstret. Kommando: Mac OS X (ALT (ALTERNATIV) + KOMMANDO + I), Windows (CTRL + SKIFT + I)
- Inspector: Låter dig inspektera och / eller justera CSS- och HTML-kod på den aktiva sidan samt på en bärbar enhet via fjärrfelsökning. Kommando: Mac OS X (ALT (ALTERNATIV) + KOMMANDO + C), Windows (CTRL + SKIFT + C)
- Web Console: Låter dig köra JavaScript-uttryck på den aktiva sidan samt granska en mängd olika loggade data inklusive säkerhetsvarningar, nätverksförfrågningar, CSS-meddelanden och mer. Kommando: Mac OS X (ALT (ALTERNATIV) + KOMMANDO + K), Windows (CTRL + SKIFT + K)
- Debugger: JavaScript-felsökaren låter dig hitta och åtgärda defekter genom att ställa in brytpunkter, inspektera DOM-noder, black boxing externa källor och mycket mer. Det är fallet med inspektören stöder denna funktion också fjärrfelsökning. Kommando: Mac OS X (ALT (ALTERNATIV) + KOMMANDO + S), Windows (CTRL + SKIFT + S)
- Style Editor: Låter dig skapa nya formatmallar och integrera dem med den aktiva webbsidan, eller redigera befintliga ark och testa hur dina ändringar återges i en webbläsare med bara ett klick. Kommando: Mac OS X, Windows (SKIFT + F7)
- Prestanda: Ger en detaljerad uppdelning av den aktiva sidans nätverksprestanda, bildhastighetsdata, JavaScript-körningstid och tillstånd, färgblinkning och mycket mer. Kommando: Mac OS X, Windows (SKIFT + F5)
- Nätverks: Listar varje nätverksförfrågan som initierats av webbläsaren tillsammans med motsvarande metod, ursprungsdomän, typ, storlek och förfluten tid. Kommando: Mac OS X (ALT (ALTERNATIV) + KOMMANDO + Q), Windows (CTRL + SKIFT + Q)
- Förvaringsinspektör: Ta en titt på cacheminnet och kakorna som lagras av en webbplats. Tangentbordsgenväg: (SKIFT + F9)
- Verktygsfält för utvecklare: Öppnar en interaktiv kommandotolk. Stiga på hjälpa in i tolk för en lista över alla tillgängliga kommandon och deras korrekta syntax. Kommando: Mac OS X, Windows (SKIFT + F2)
- WebIDE: Ger möjlighet att skapa och köra webbappar via en faktisk enhet som Firefox OS eller via Firefox OS Simulator. Kommando: Mac OS X, Windows (SKIFT + F8)
- Webbläsarkonsol: Ger samma funktion som Web Sonsole (se ovan). All data som returneras gäller hela Firefox-applikationen (inklusive tillägg och funktioner på webbläsarnivå) i motsats till bara den aktiva webbsidan. Kommando: Mac OS X (SKIFT + KOMMANDO + J), Windows (CTRL + SKIFT + J)
- Responsiv designvy: Låter dig direkt visa en webbsida i olika upplösningar, layouter och skärmstorlekar för att efterlikna flera enheter inklusive surfplattor och smartphones. Kommando: Mac OS X (ALT (ALTERNATIV) + KOMMANDO + M), Windows (CTRL + SKIFT + M)
- Ögon droppar: Visar hexfärgkoden för individuellt valda pixlar
- Scratchpad: Scratchpad låter dig skriva, redigera, integrera och köra kodavsnitt från JavaScript från ett popup-fönster i popup-fönster. Öppna ett interaktivt JavaScript-dokument som låter dig skriva in kod och testa den mot en webbplats. Tangentbordsgenväg: (SKIFT + F4)
- Servicearbetare: Felsök servicearbetare din webbapplikation. Få detaljerad information om deras prestanda och fel.
- Sidkälla: Det ursprungliga webbläsarbaserade utvecklarverktyget, det här alternativet visar helt enkelt den tillgängliga källkoden för den aktiva sidan. Kortkommando: Mac OS X (COMMAND + U), Windows (CTRL + U)
- Få fler verktyg: Öppnar Webbutvecklarens verktygslåda samling på Mozillas officiella tilläggswebbplats, med cirka ett dussin populära tillägg som Firebug och Greasemonkey

Microsoft Edge / Internet Explorer
Vanligtvis kallad F12 Utvecklarverktyg, en hyllning till kortkommandot som har lanserat gränssnittet sedan tidigare versioner av Internet Explorer, utvecklingsverktygssatsen i IE11 och Microsoft Edge har kommit långt sedan starten genom att erbjuda en mycket praktisk grupp bildskärmar, avlusare, emulatorer och vidare -kompilatorer.
-
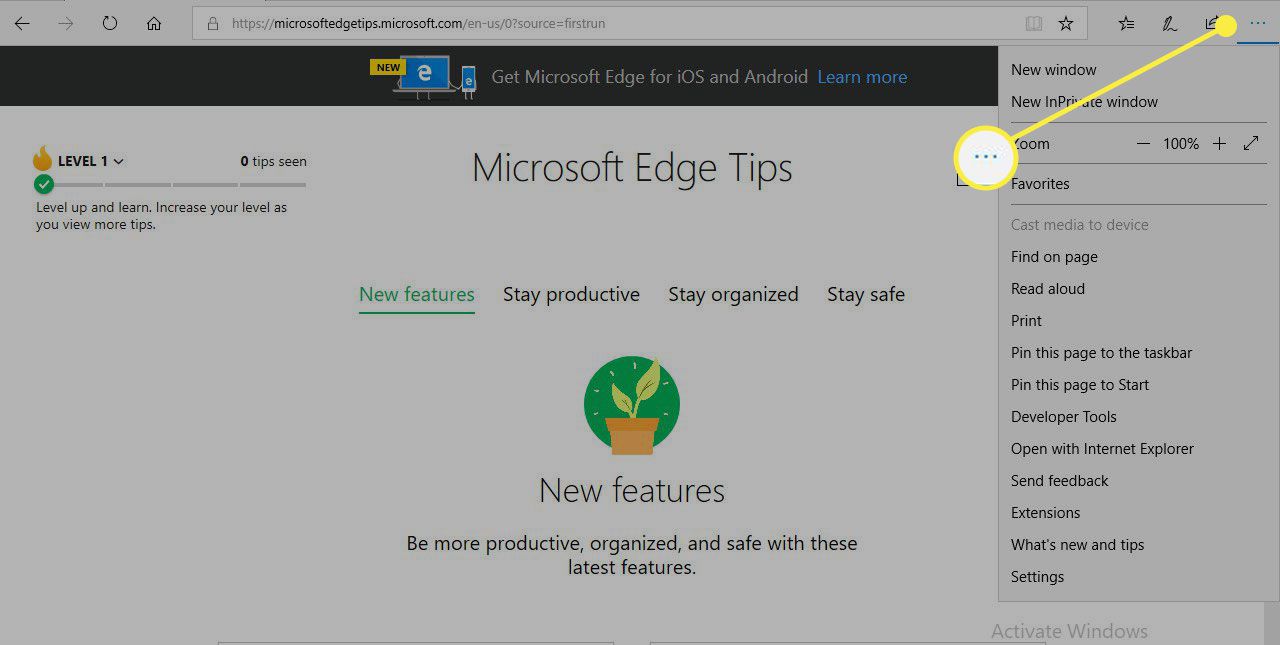
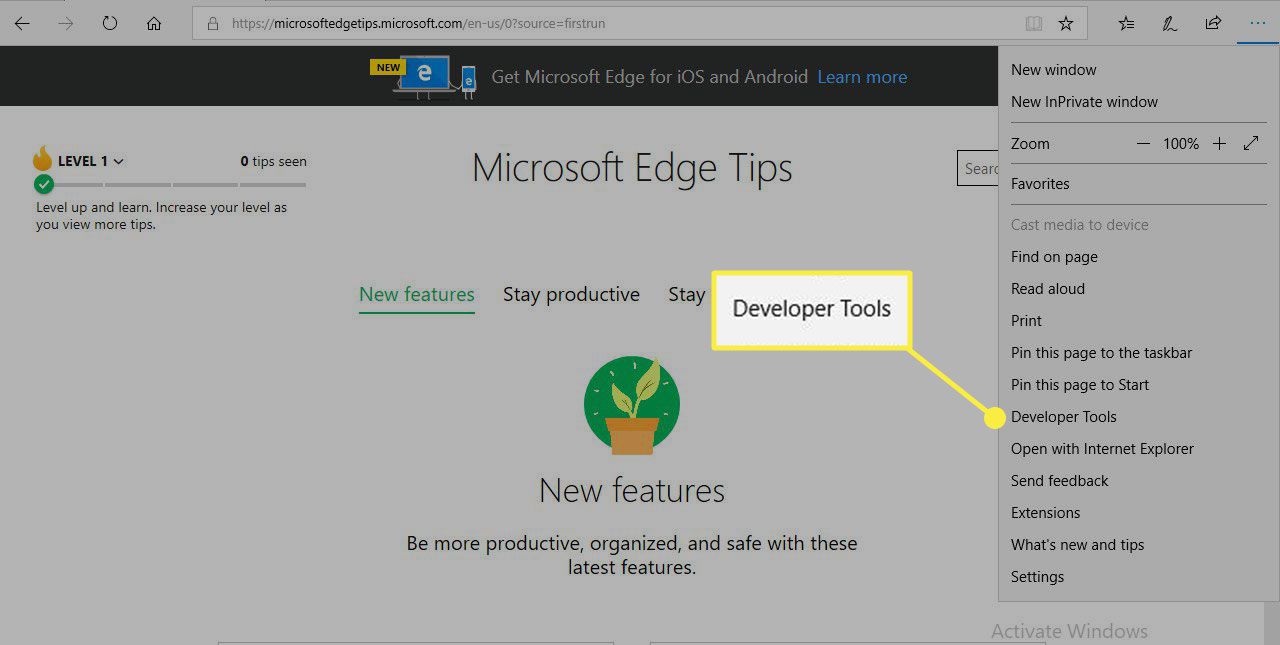
Välja Fler åtgärder, representerad av tre prickar och finns i det övre högra hörnet av webbläsarfönstret

-
När rullgardinsmenyn visas väljer du det alternativ som är märkt Utvecklingsverktyg

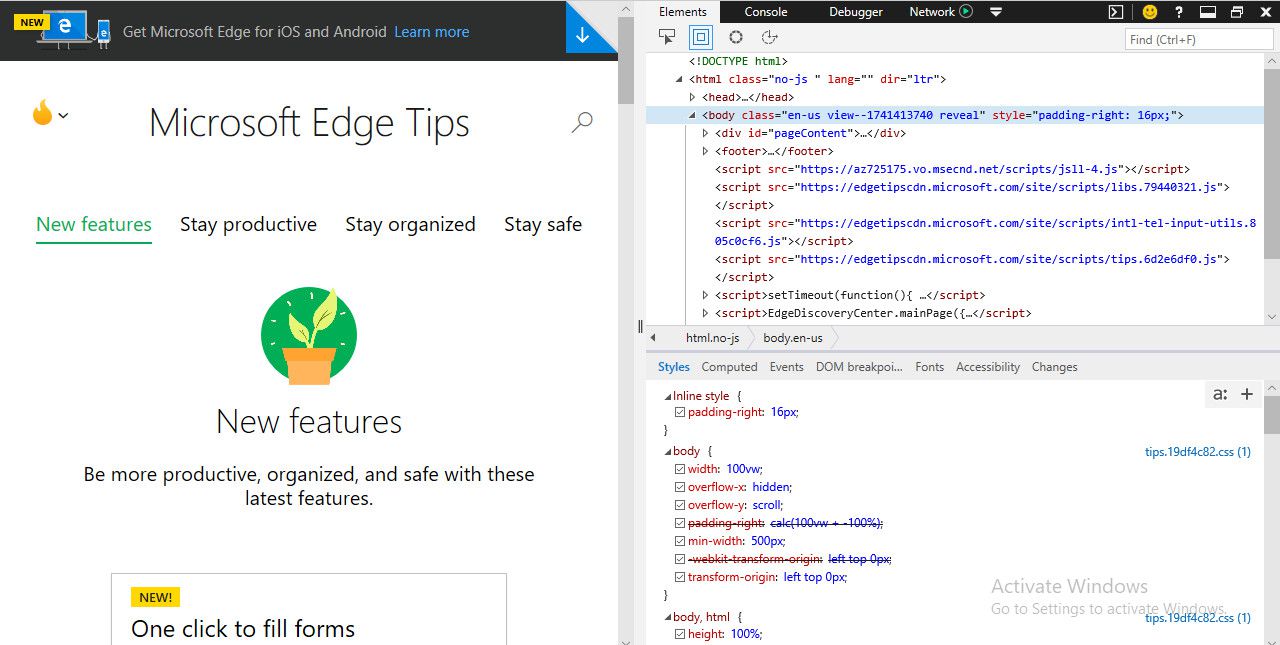
- Utvecklingsgränssnittet ska nu visas, vanligtvis längst ner i webbläsarfönstret. Följande verktyg är tillgängliga, alla tillgängliga genom att klicka på respektive flikrubrik eller med hjälp av medföljande kortkommando

- DOM Explorer: Låter dig redigera formatmallar och HTML på den aktiva sidan, så att du ändrar de modifierade resultaten när du går. Använder IntelliSense-funktionalitet för att automatiskt komplettera kod där så är tillämpligt. Tangentbordsgenväg: (CTRL + 1)
- Konsol: Ger möjlighet att skicka felsökningsinformation inklusive räknare, timers, spår och anpassade meddelanden via ett integrerat API. Låter dig också injicera kod på en aktiv webbsida och ändra värdena som tilldelats enskilda variabler i realtid. Tangentbordsgenväg: (CTRL + 2)
- Debugger: Låter dig ställa in brytpunkter och felsöka din kod medan den körs, rad för rad om det behövs. Tangentbordsgenväg: (CTRL + 3)
- Nätverks: Listar varje nätverksförfrågan som initierats av webbläsaren under sidläsning och exekvering inklusive protokolldetaljer, innehållstyp, användning av bandbredd och mycket mer. Tangentbordsgenväg: (CTRL + 4)
- Prestanda: Detaljerar bildhastigheter, CPU-användning och andra prestandarelaterade mätvärden som hjälper dig att påskynda sidladdningstider och andra aktiviteter. Tangentbordsgenväg: (CTRL + 5)
- Minnen: Hjälper dig att isolera och korrigera potentiella minnesläckor på den aktuella webbsidan genom att visa en tidslinje för minnesanvändning tillsammans med ögonblicksbilder från olika tidsintervall. Tangentbordsgenväg: (CTRL + 6)
- Tävlan: Visar hur den aktiva sidan skulle återges i olika upplösningar och skärmstorlekar, emulerar smartphones, surfplattor och andra enheter. Det ger också möjlighet att ändra användaragenten och sidorienteringen, samt simulera olika geolokaliseringar genom att ange en latitud och longitud. Tangentbordsgenväg: (CTRL + 7)
-
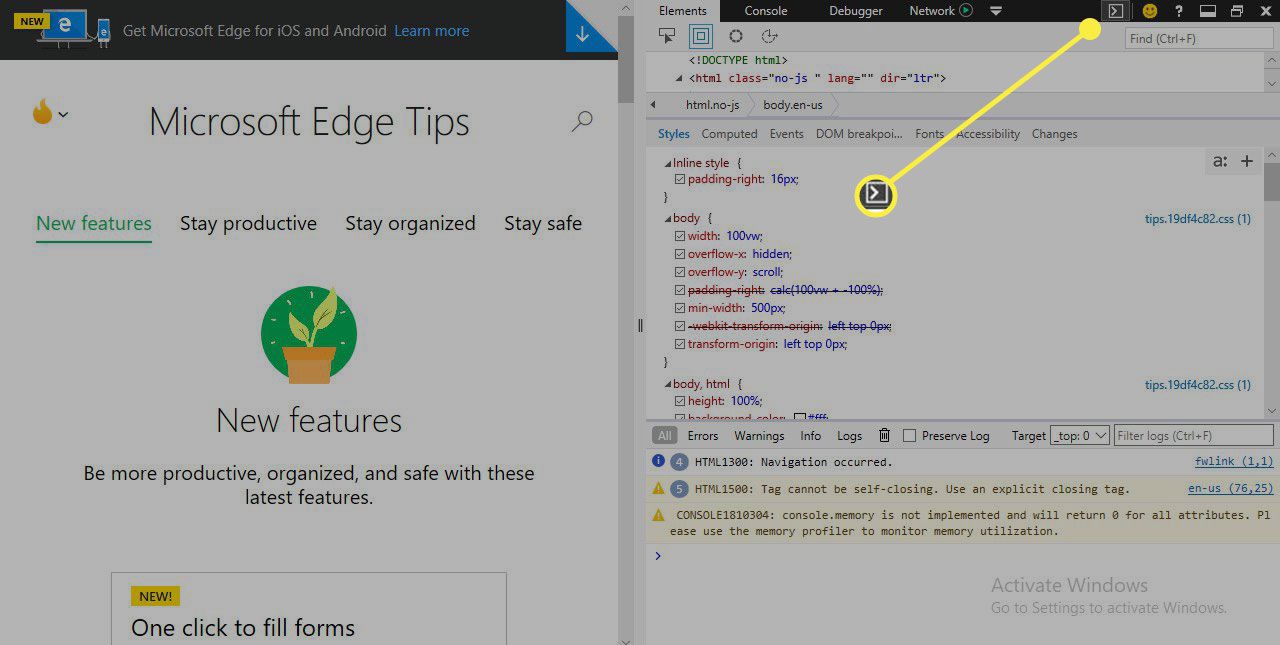
För att visa Konsol medan du är i något av de andra verktygen trycker du på fyrkantig knapp med en högra fäste inuti, placerad i det övre högra hörnet av utvecklingsverktygsgränssnittet

-
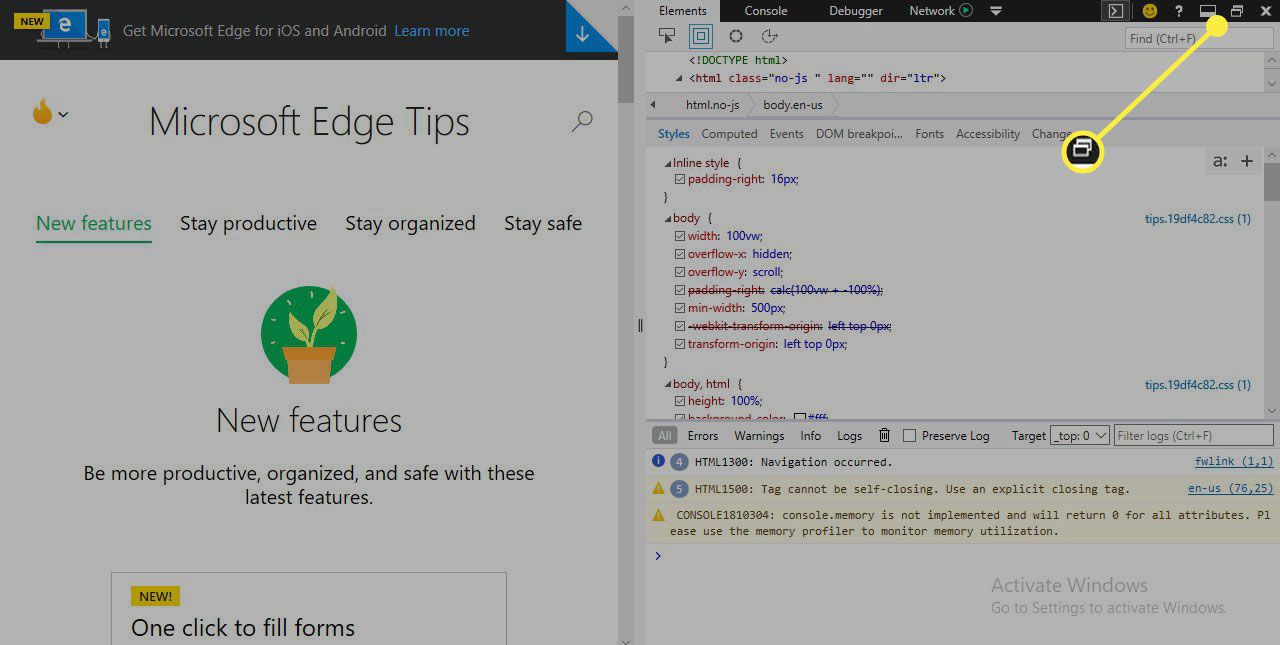
För att frigöra utvecklarverktygsgränssnittet så att det blir ett separat fönster, välj två kaskad rektanglar eller använd följande kortkommando: CTRL + P. Du kan placera verktygen tillbaka på sin ursprungliga plats genom att trycka på CTRL + P en andra gång

Apple Safari (endast OS X)
Safaris olika utvecklingsverktyg återspeglar den stora utvecklargemenskapen som använder en Mac för deras design- och programmeringsbehov. Förutom en kraftfull konsol och traditionella loggnings- och felsökningsfunktioner finns också ett lättanvänt responsivt designläge och ett verktyg för att skapa dina egna webbläsartillägg.
-
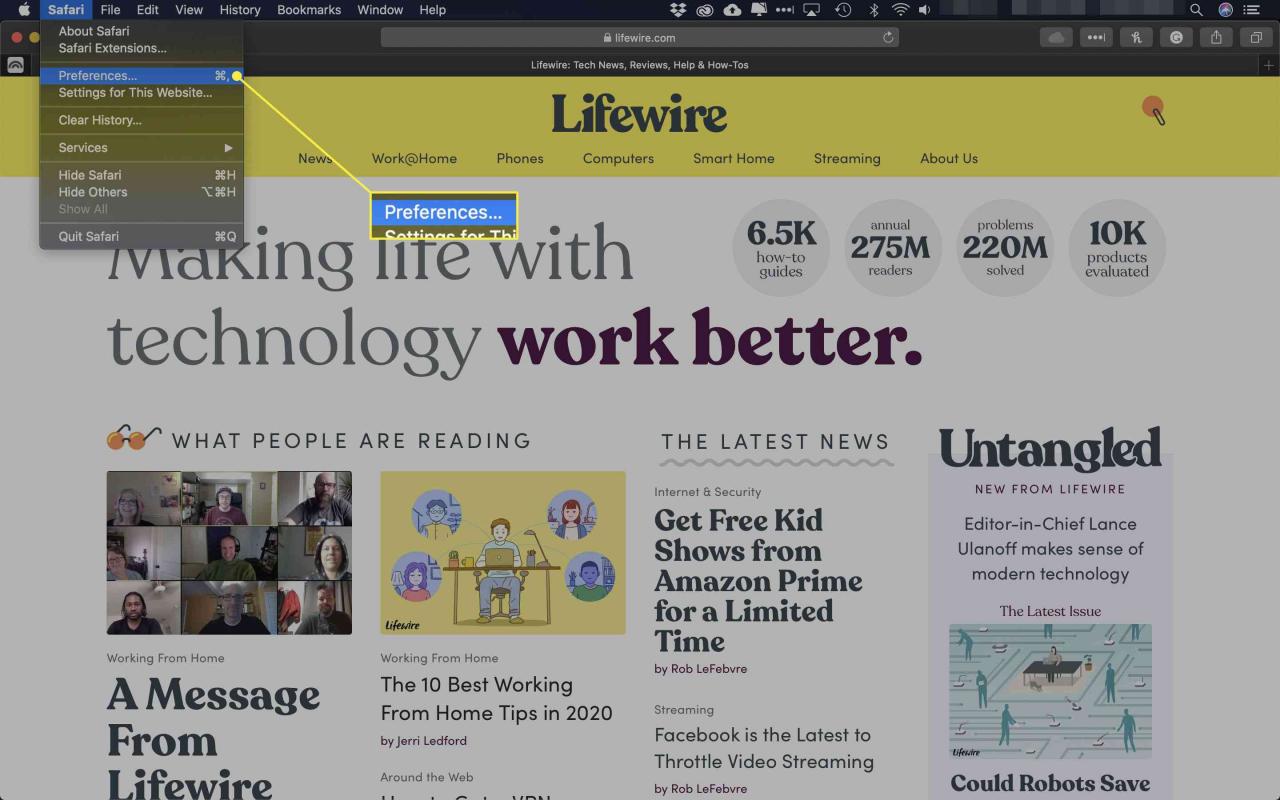
Välja Safari i webbläsarens meny högst upp på skärmen. När rullgardinsmenyn visas väljer du Preferenser. Du kan också använda följande kortkommando istället för det här menyalternativet: COMMAND + COMMA (,)

-
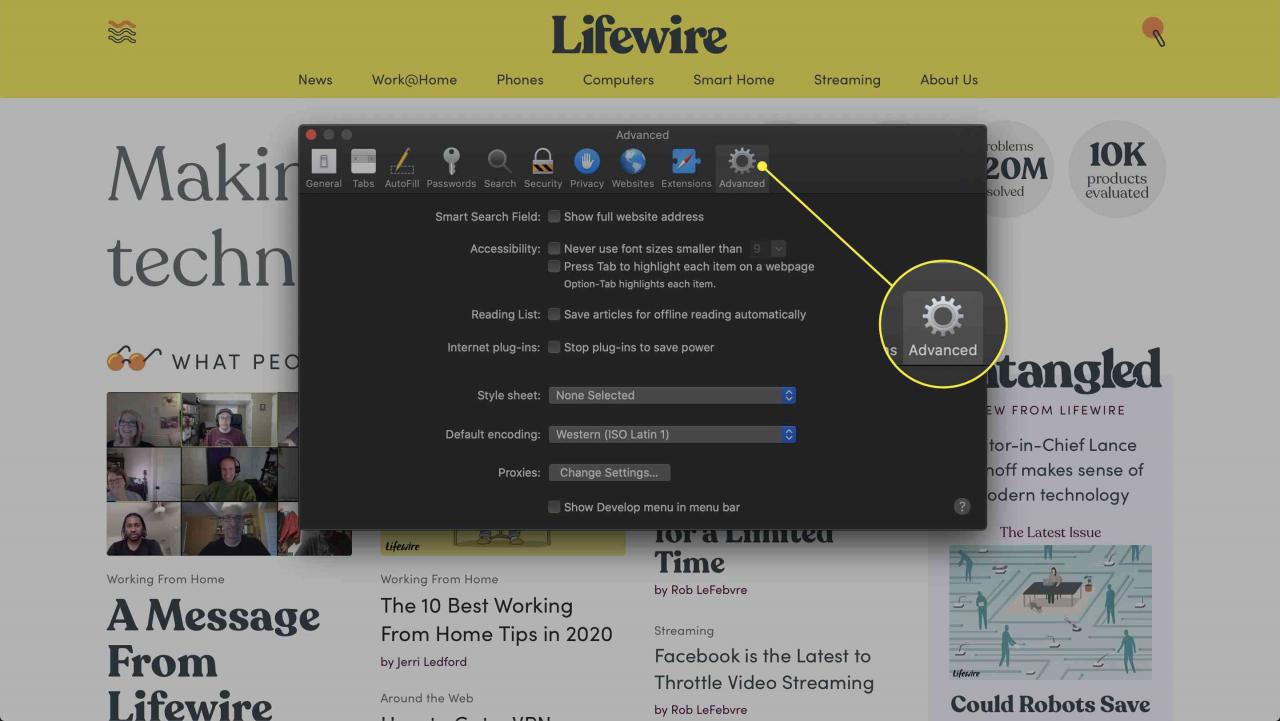
Safari Preferenser gränssnittet ska nu visas, överlagra webbläsarfönstret. Välj Avancerad ikon, längst till höger om rubriken

-
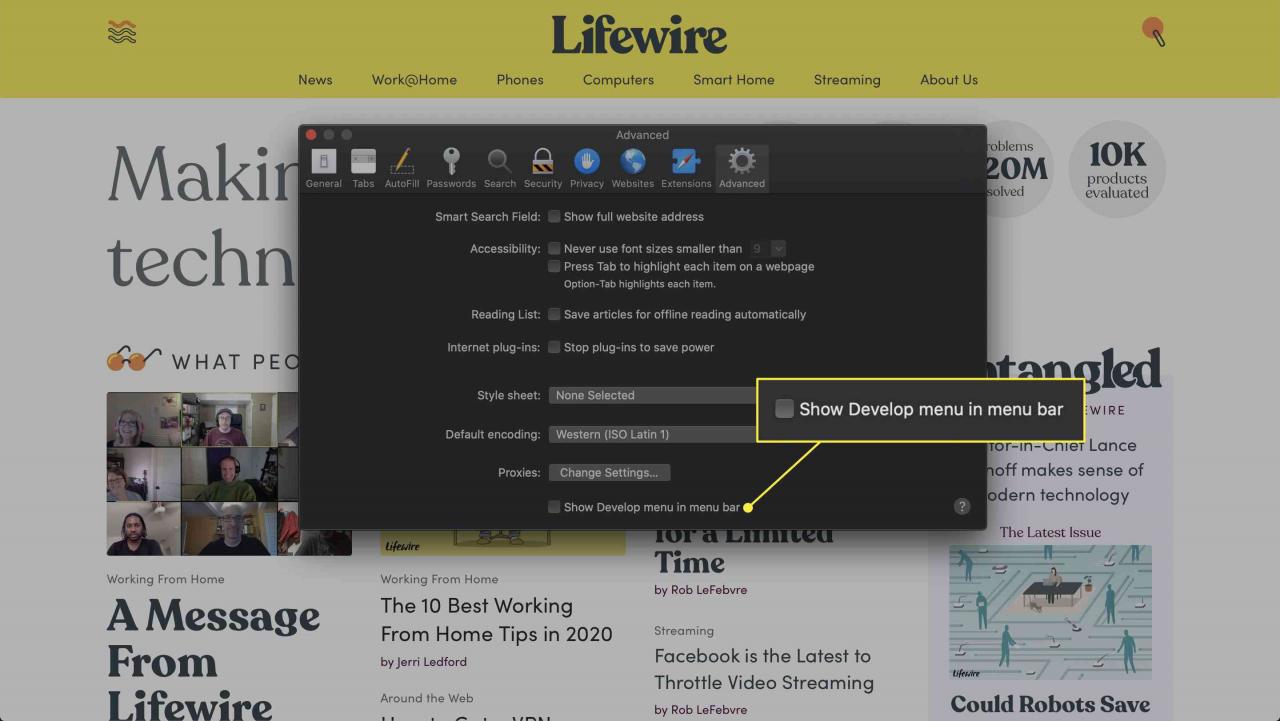
Vårt Advanced Open water preferenser ska nu vara synliga. Längst ner på den här skärmen finns ett alternativ märkt Visa Utvecklingsmenyn i menyraden tillsammans med en kryssruta. Om det inte visas någon bock i rutan klickar du på den en gång för att placera en där

-
Stäng Preferenser gränssnitt
-
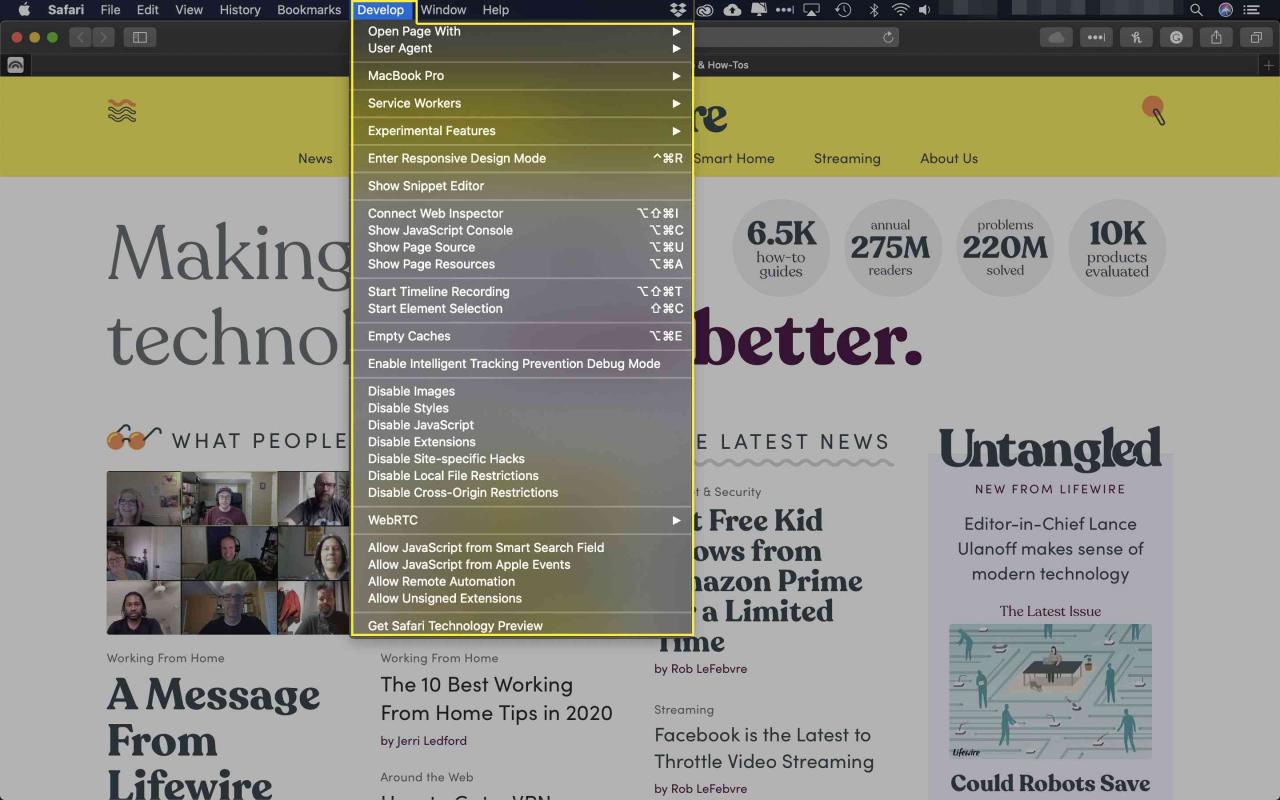
Du bör nu märka ett nytt alternativ i webbläsarens meny Utveckla, belägen mellan Bokmärken och fönster. Klicka på det här menyalternativet. En rullgardinsmeny ska nu visas med följande alternativ
- Öppna sida med: Låter dig öppna den aktiva webbsidan i en av de andra webbläsare som för närvarande är installerade på din Mac
- Användaragent: Låter dig välja från över ett dussin fördefinierade användaragent värden inklusive flera versioner av Chrome, Firefox och Internet Explorer, samt definiera din egen anpassade sträng
- Gå in i Responsive Design Mode: Gör den aktuella sidan som den skulle visas på olika enheter och med olika skärmupplösningar
- Visa webbinspektör: Startar huvudgränssnittet för Safaris utvecklingsverktyg, vanligtvis placerade längst ner på din webbläsarskärm och innehåller följande avsnitt: Element, Nätverk, Resurser, Tidslinjer, Felsökare, Lagring och Konsol
- Visa felkonsol: Startar även gränssnittet för utvecklingsverktyg direkt till Fliken Konsol som visar fel, varningar och annan sökbar loggdata
- Visa sidkälla: Öppnar Fliken Resurser, som visar källkoden för den aktiva sidan kategoriserad av dokumentet
- Visa sidresurser: Utför samma funktion som alternativet Visa sidkälla
- Visa kodredigerare: Öppnar ett nytt fönster där du kan ange CSS och HTML-kod och förhandsgranska dess utdata direkt
- Visa Extension Builder: Ger möjlighet att skapa eller redigera Safari-tillägg med CSS, HTML och JavaScript
- Visa inspelning av tidslinjen: Öppnar fliken Tidslinjer och börjar visa nätverksförfrågningar, layout- och återgivningsinformation samt JavaScript-körning i realtid
- Tomma kakor: Raderar hela cachen som för närvarande lagras på din hårddisk
- Inaktivera cacheminnen: Stoppar Safari från cachning så att allt innehåll hämtas från servern vid varje sidläsning
- Inaktivera bilder: Förhindrar att bilder återges på alla webbsidor
- Inaktivera stilar: Ignorerar CSS-egenskaper när en sida laddas
- Inaktivera JavaScript: Begränsar JavaScript-körning på alla sidor
- Inaktivera tillägg: Förbjuder att alla installerade tillägg kan köras i webbläsaren
- Inaktivera platsspecifika hack: Om Safari har modifierats för att uttryckligen hantera problem som är specifika för den aktiva webbsidan, kommer detta alternativ att blockera dessa ändringar så att sidan laddas som den skulle innan dessa ändringar infördes
- Inaktivera lokala filrestriktioner: Tillåter webbläsaren att ha tillgång till filer på dina lokala diskar, en åtgärd som är begränsad som standard av säkerhetsskäl
- Inaktivera begränsningar mellan olika ursprung: Dessa begränsningar införs som standard för att förhindra XSS och andra potentiella faror. De behöver dock ofta inaktiveras tillfälligt för utvecklingsändamål
- Tillåt JavaScript från Smart Search-fältet: När det är aktiverat ger det möjlighet att ange webbadresser med javascript: införlivas direkt i adressfältet
- Behandla SHA-1-certifikat som osäkra: SSL-certifikat som använder SHA-1-algoritmen anses allmänt vara inaktuella och sårbara

#goog-gt-tt {display:none !important;}.goog-te-banner-frame {display:none !important;}.goog-te-menu-value:hover {text-decoration:none !important;}body {top:0 !important;}#gtranslate_element {display:none!important;}
var gt_not_translated_list = ["), Mac OS X (","), Windows (","Style Editor","WebIDE","DOM Explorer","(,)"];
document.cookie = "googtrans=/auto/sv; domain=.balogs.xyz";
document.cookie = "googtrans=/auto/sv";
function GTranslateElementInit() {new google.translate.TranslateElement({pageLanguage: 'auto',layout: google.translate.TranslateElement.InlineLayout.SIMPLE,autoDisplay: false,multilanguagePage: true}, 'gtranslate_element');}